2017年8月から2018年9月の頭まで,約1年間,Carnegie Mellon University (CMU)のLanguage Technologies Institute (LTI)で客員研究員をしてきた.博士号も持っておらず,大学では別の研究としていた私が,どのような留学してきたが,記憶が新鮮なうちに記事をまとめておく.なんとなくこの記事では,ですます,はやめる.尚この記事は,個人の感想であり,企業を代表した記事ではないことは初めに断っておく.
留学決定まで
私の会社は恵まれていて,海外留学制度があり,毎年留学生を何名か輩出している.社内の選考を通過すると,海外ラボで1年間,自由に研究できる権利が与えらる.その間,仕事はしなくて良いので(月報とかはあるが),ほぼ100%研究にコミットできるという,かなり留学者側には美味しい条件になっている(ただ,どういった内容で研究するか,をアピールすることで選考が行われるので,それまでの選考と完全にずれたような研究はできない.が,具体的なテーマ名を決定する必要はない).当時自分のスキルの伸び悩み,キャリアパスに悩んでいたので,割と勢いで応募した.
選考を無事通過したところで,そこから先は自分で留学先を選定し,自分で担当の教授と交渉を行う.コネがある場合はそれを使えればよいが,私の場合は特にそんなものはなかったので,興味のある先生にCVとカバーレターをいきなりメールで送りつけ,交渉を行った.この制度では,研究費,出張費などはすべて会社側で負担してくれるので,金銭的な負担がないのであれば,先生側も客員研究員を受け入れやすいという傾向があるように思える.これまでの留学経験者によると,メールに返信してもらえなかったり,金銭面の折り合いがつかなかったり,先生が退官したりと,第1志望の先生に行ける確率はそう高くはないが,金銭的な負担がないことが功をそうしてか,留学先の先生を決めることができなかった,という人は聞いたことがない.私は言語(対話)系の研究室を選んだのだが,大学院はP2Pのネットワークを研究していたので,言語系の論文など書いたことがなかった.ただある製品で言語系のUIを担当していたのが先生に気に入られたようだった.この先生はCMUのLTIに所属していた.LTIというのはComputer Scienceの部門の中で言語系に関する部門である.かなり大きな部門であり,言語系のトップカンファレンスでCMUがやたら多いのは,まずLTIによる研究だと思う.色々な先生がいるので色々な研究が同じところで行われていて面白い.雰囲気などは,こちらの方の留学日記が参考になると思う.中国・台湾人は本当に多い.
留学まで
留学が決定したのは,留学まで残り10ヶ月ぐらい.会社からは基本的なオリエンテーションはあるものの,大学側との契約,渡航準備,ビザ準備,滞在先手配,などは基本的にすべて自分が中心となって行う.もちろん会社側にそれぞれの手配のサポートを行う部門はあるものの,海外転勤などと異なり,その辺りのサポートは手薄い(仕事ではないのであえてそうしているフシがあるが).また,私の場合は,妻に帯同してもらえ,色々と相談しながら決めていった. また事前に先生とはSkypeで面接及び研究の話をした.学生でCMUに入学する場合,TOEFLの点数がそれなりに高くないと足切りされるのだが,客員研究員の場合,先生が英語問題なし!と言えばOKになるらしい.先生方も,色々な外国人を相手にやり取りをしているわけで,英語レベルは流暢である必要はない.そのため,学部生,院生は流暢な英語をみんな喋るが,客員研究員は英語が下手な場合が(私も含めて)結構あるように思える.
英語の勉強は,それまでDMM英会話をやっていた.ただこれもマンネリ状態だったので,GABAに通ったり,Netflixでfriendsを見たり,英語力向上に努めた.が,正直そこまで上達した実感もなく留学に突入する.技術が分かれば,正直英語のレベルはそんなに問題ではない,とか思ってる暇があったら英語勉強しろ.1年経過した今でも英語には困っている.
研究に関する勉強に関しては,論文を読んだりDNNの勉強をしたり,ガッツリと勉強したかったのだが,業務後になってしまうし,渡航準備の事務作業も多くなっていたので,正直微妙な状態で留学に突入してしまった.
滞在先,Pittsburghについて
Pittsburghはペンシルバニア州で,NYとシカゴの間あたり.緯度が高いため,冬は長く,寒い時はマイナス20度ぐらいの死の世界が訪れる.その分,夏はカラっと快適であり,今年猛暑だった日本にいなくて本当に良かったと思う.アメリカの中では中規模都市にあたり,観光に来るような街ではないが,自然の多さ,治安の良さ,物価,のバランスが非常に良い.CMUの他にピッツバーグ大などもある学術都市なので,企業もGoogleやAmazonも支社を構えて,優秀な学生を捕まえている.ただし海がないので,海産物は高級で鮭ぐらいしかない.食事は日本食品も扱う中華マーケットにお世話になる.
留学前半(2017年8月〜12月)
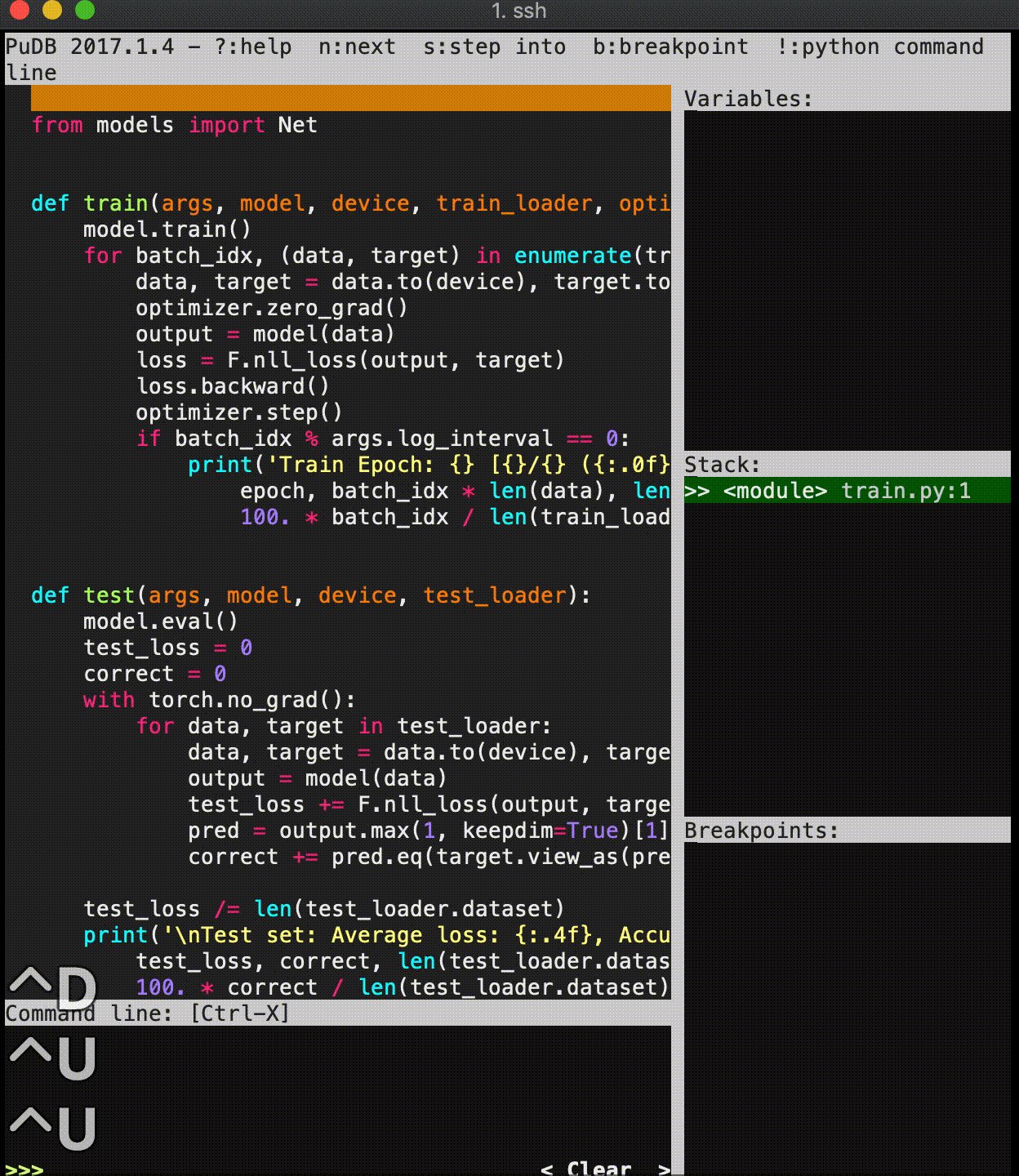
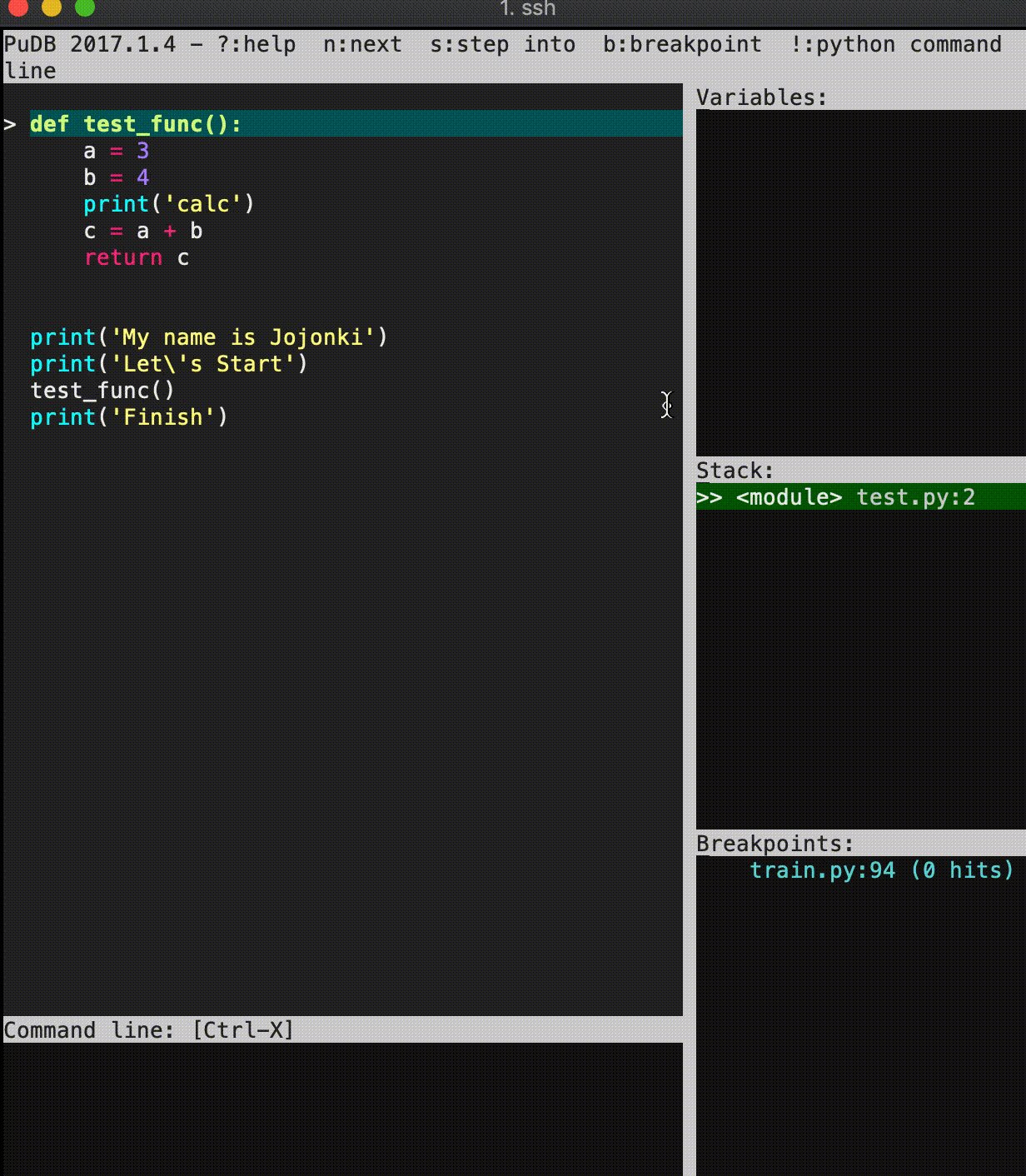
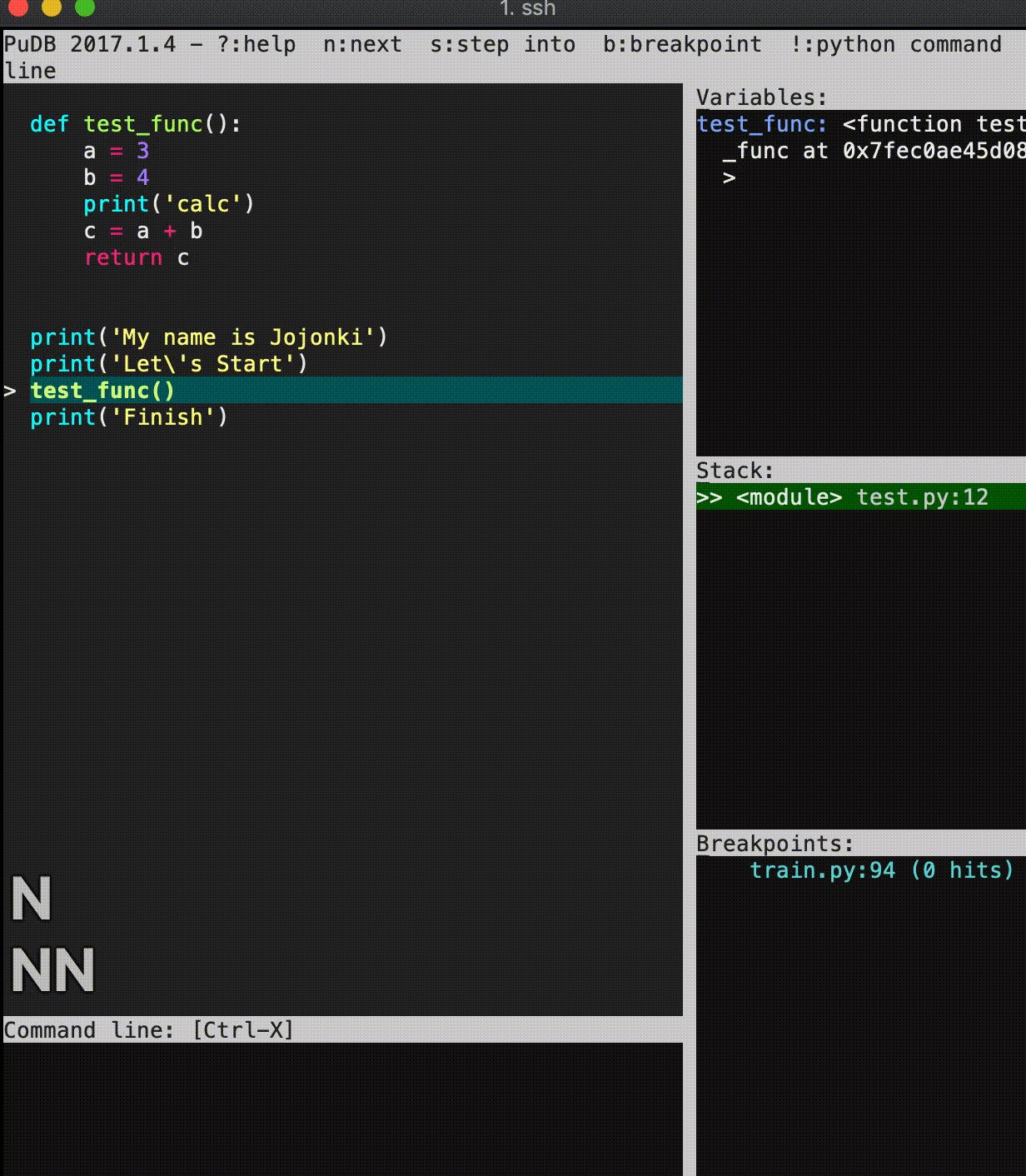
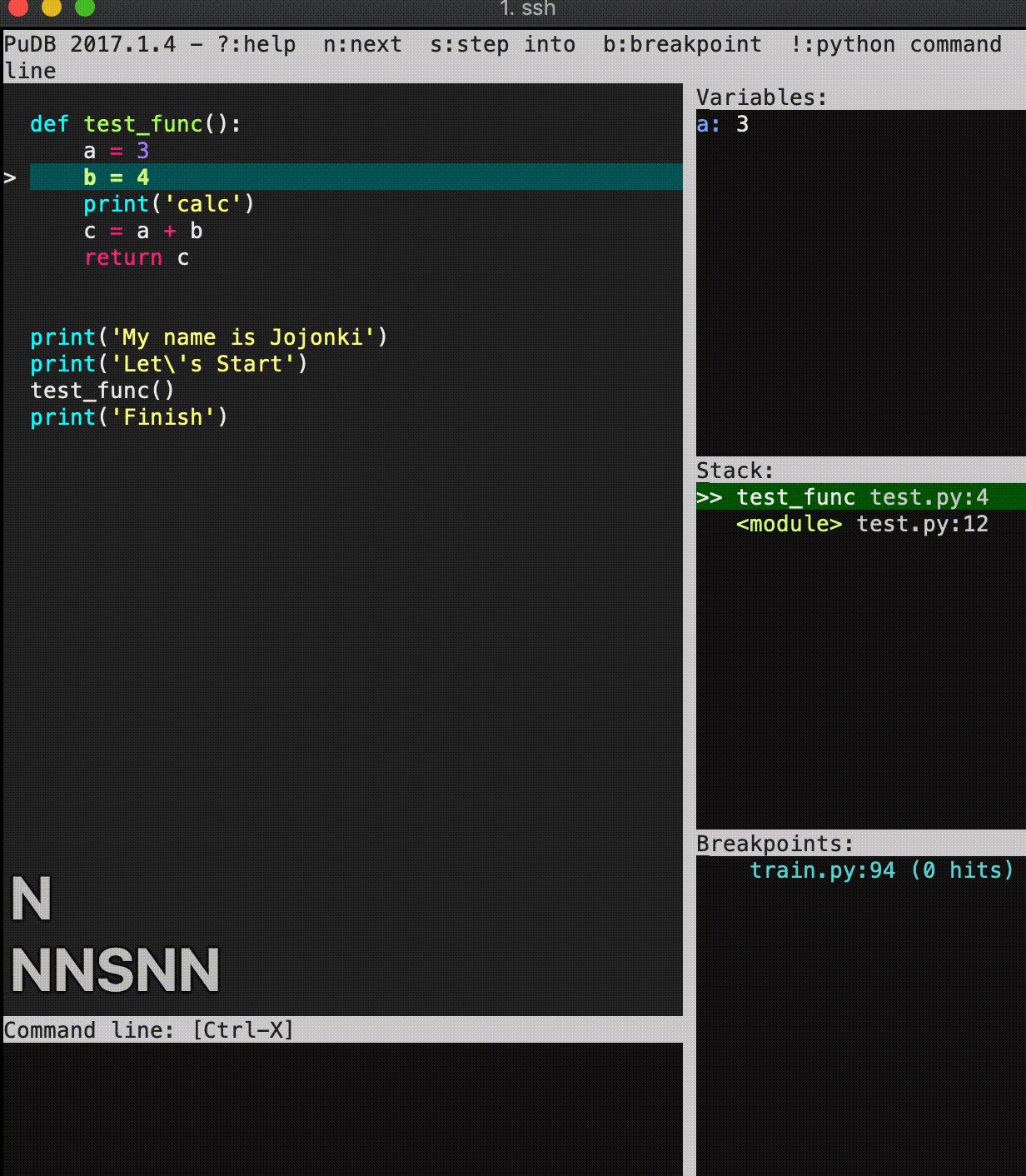
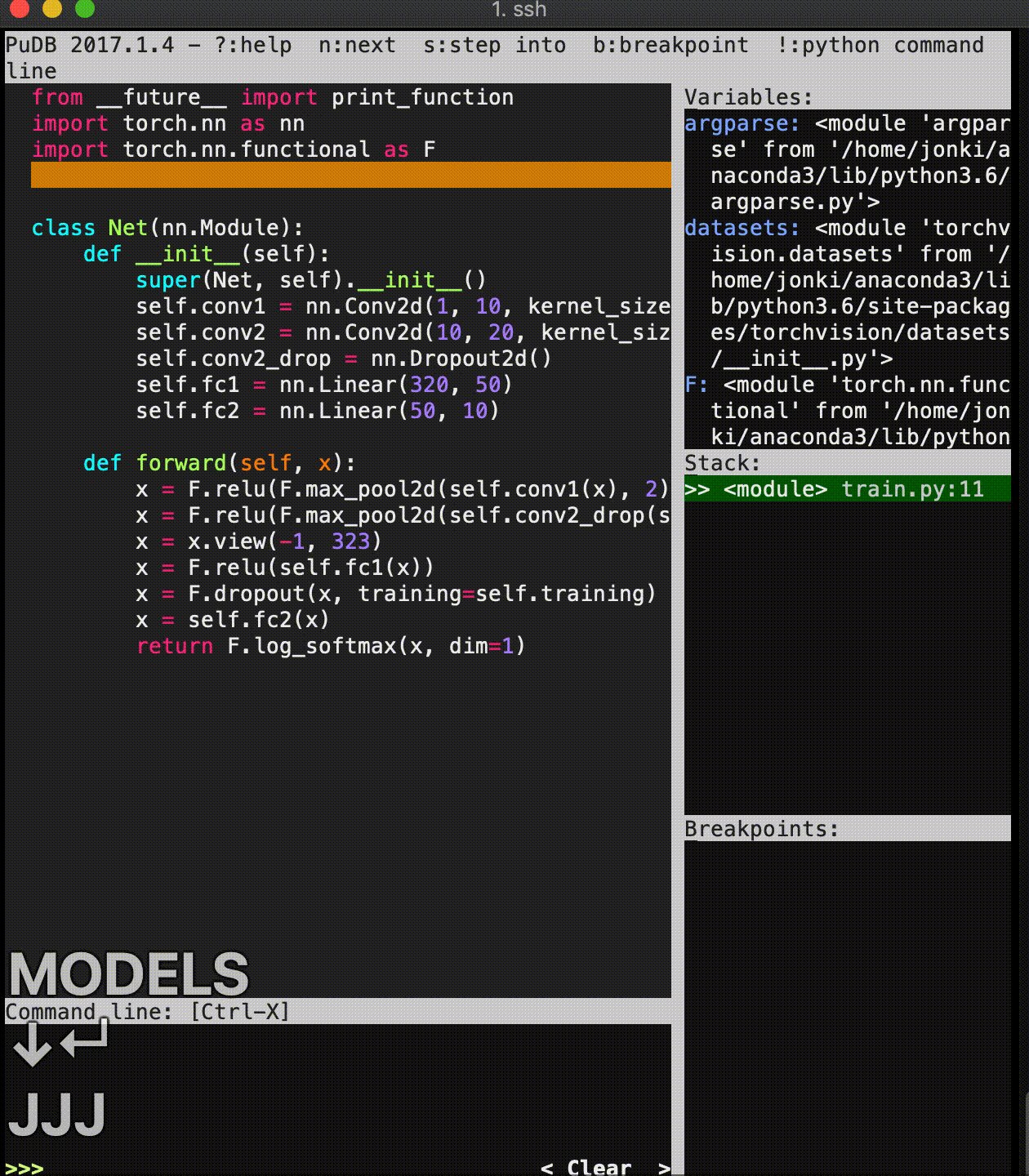
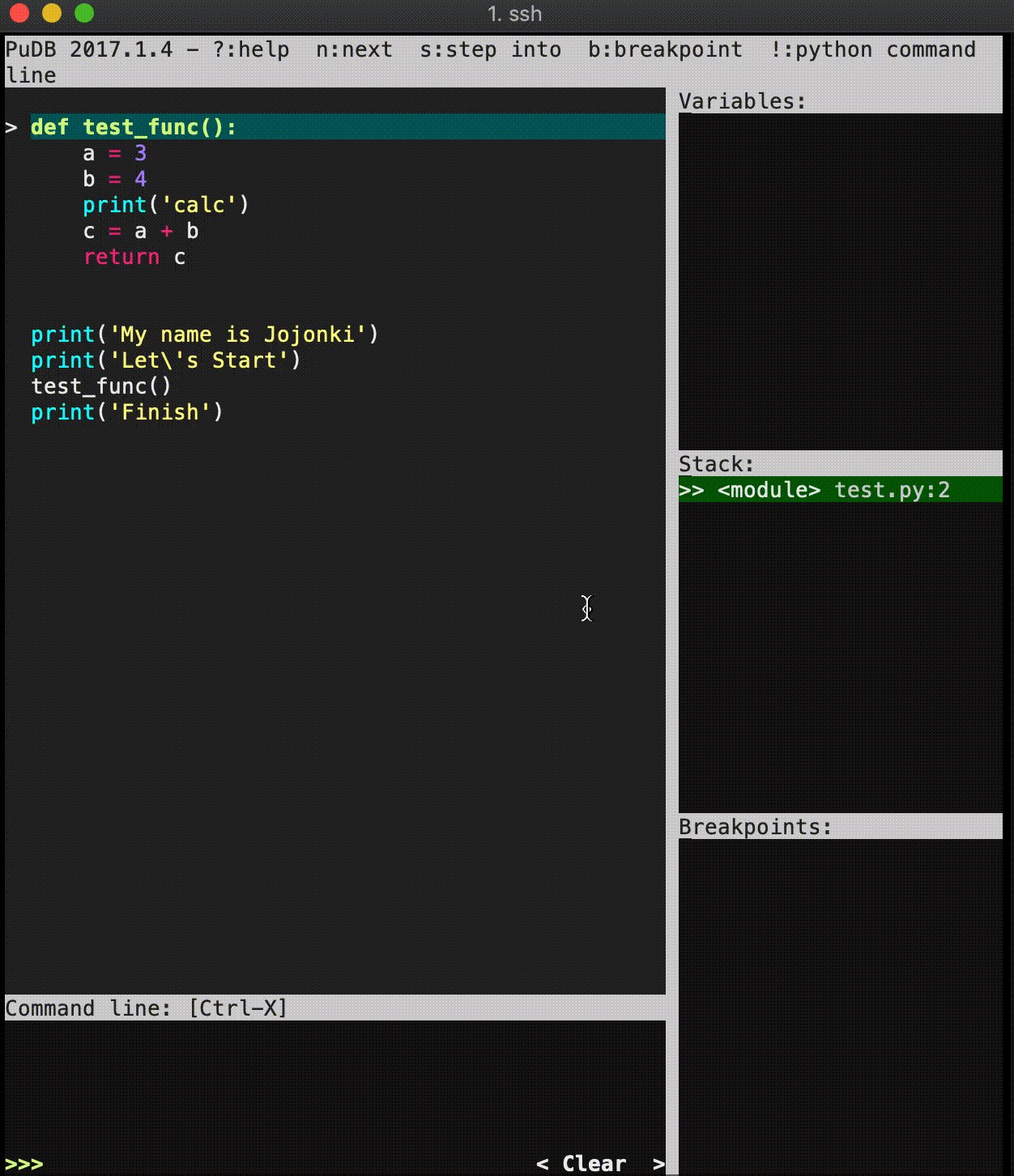
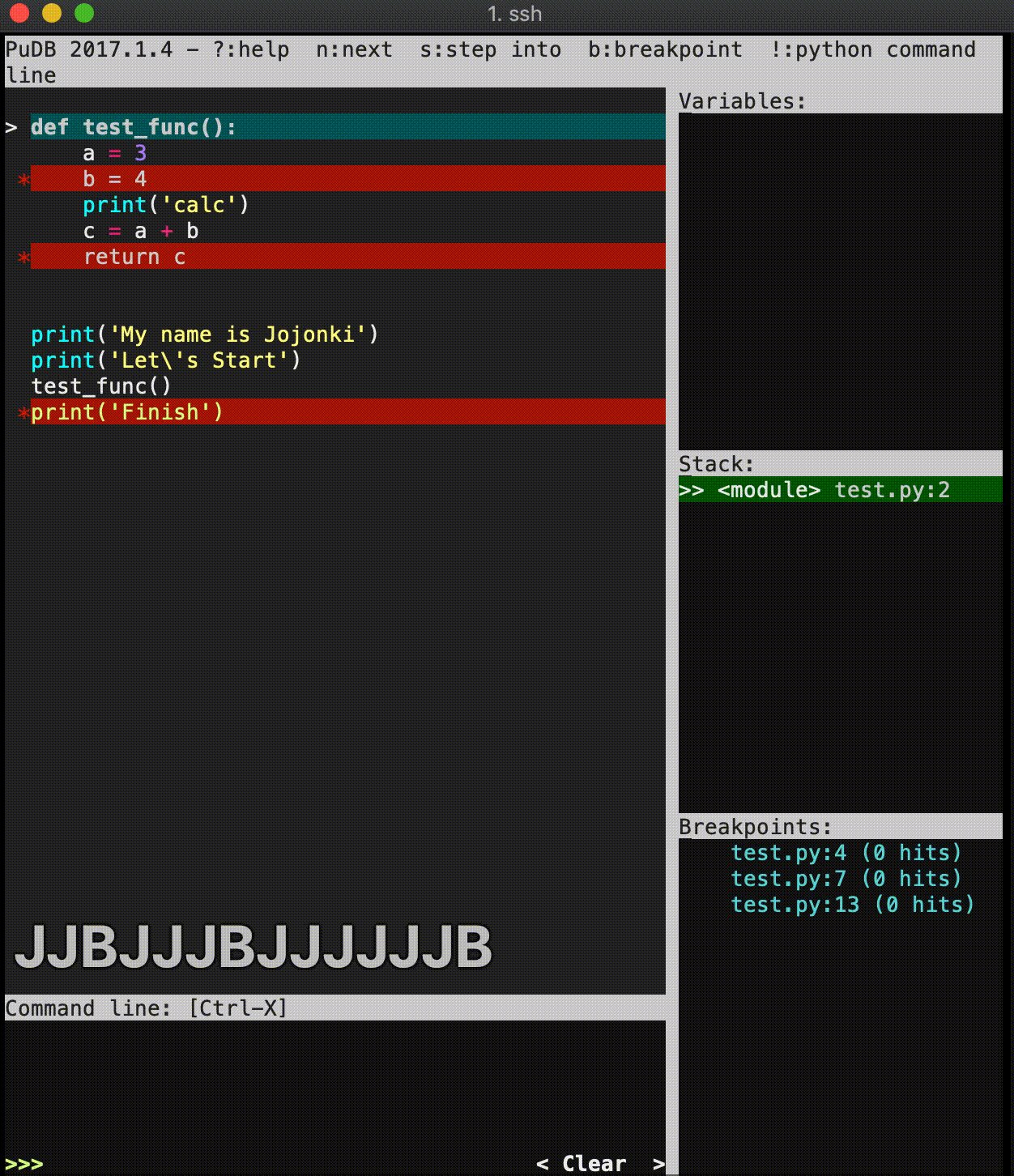
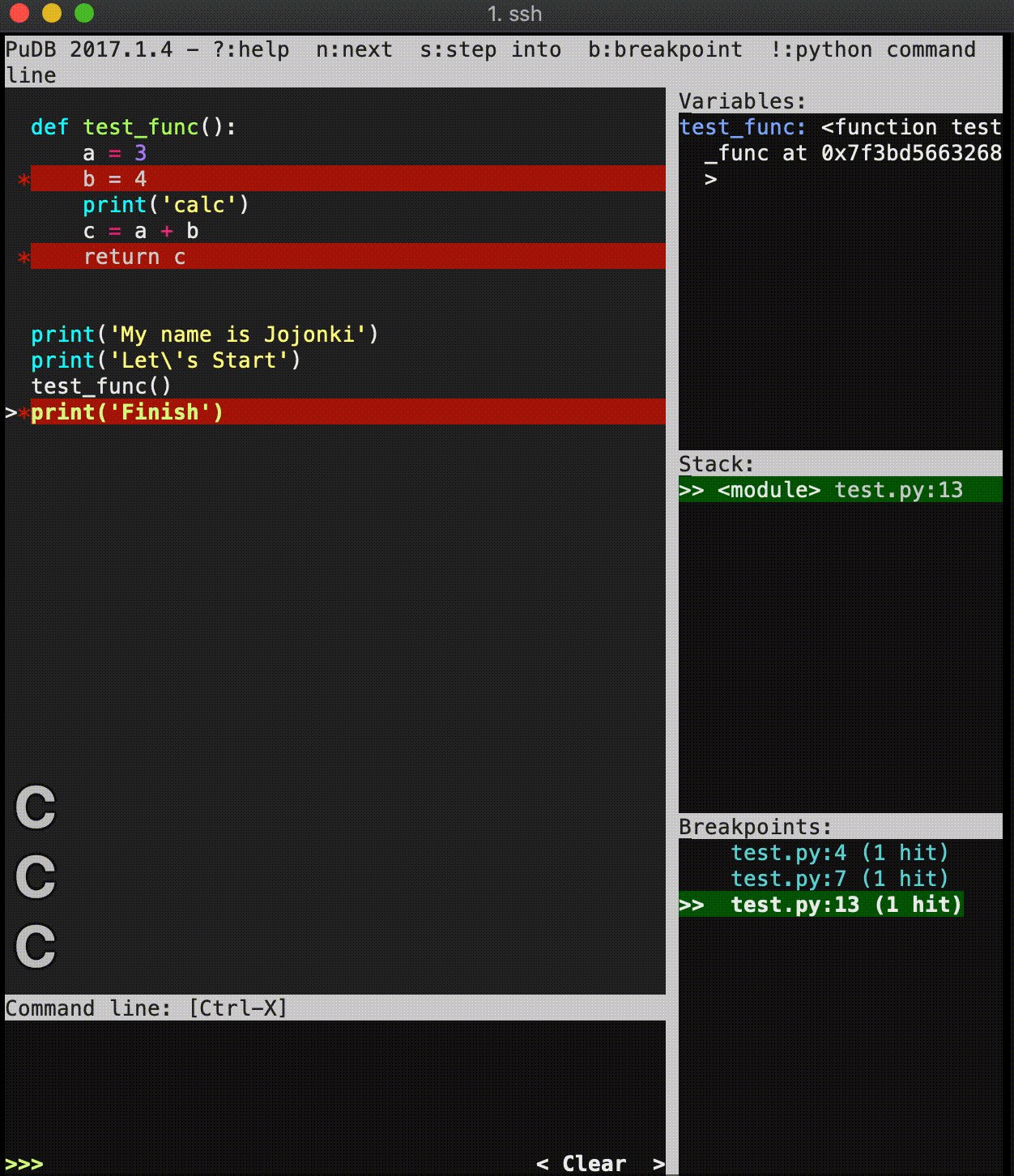
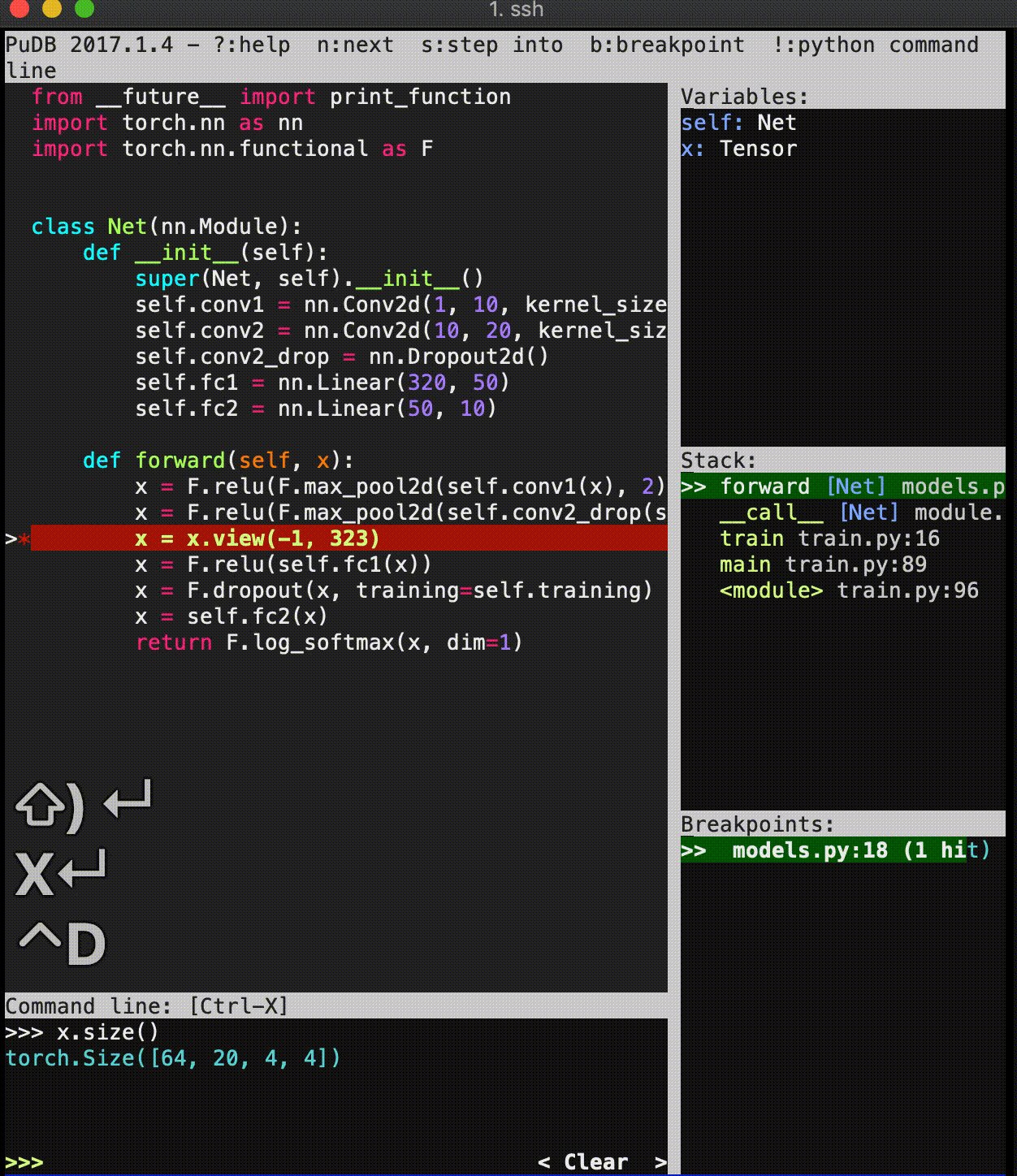
Pittsburghに到着して二日後ぐらいにさっそく研究室のミーティングに呼ばれ簡単な自己紹介を行った.当時は先生以外みんなアジア人だった(中国・台湾・韓国).言語系,機械学習の勉強はある程度してきたものの,そこまで知識があったわけではないので,最初の3ヶ月ぐらいはテーマを探しつつ,色々な論文を読んで,DNNのモデルの追試をしたりと,基礎力の向上に努めた.その研究室のプロジェクトにコミットすることもできたのだが,研究というよりは既に開発フェーズに移っていたので,あまり恩恵はなさそうということでプロジェクトに入ることはしなかった.このときは色々なモデルの実装にハマッており,githubに毎日草を生やすのが楽しくなっていた.またスター数も留学してから150近く増えたと思う.スターをくれるのは中華系アカウントが多く,ここでも言語系のリサーチャー人口は中華系が多いなと思うことになった.
また読んだ論文はgithubのissueに上げると,他の人も見れるし自分も管理しやすいことに気づき,増やしていった.
ちなみに,LTIでは,いわゆる日本のような大部屋な研究室というのはなく,大きな建物の中に,先生の部屋やPh.Dの人(基本的に2〜4人部屋,入っている人はランダム)などの部屋が雑然と並んでいる.作業スペースが大きいのはありがたいが,日本のような研究室団らんのようなものがないので,ちょっと寂しい.同居人によっては,英語をまったくしゃべらない日も普通に多い.ミーティングを除くと基本的にみんな自分の部屋で作業している.また,大学院生は日本と違って,研究室に所属して論文を書く必要がないので,基本的に接する機会が少ない.相当やる気のある人が授業などと並行して,研究室に所属して論文を書いているようだ.
話を私の研究に戻す.色々なDNNのモデルを勉強して実装して,というフェーズは非常に勉強になったし,楽しかったのだが,そろそろ研究テーマを形にしないとまずい,と思い,研究室での進捗報告を増やしていった.私の研究室では,週に2回全体ミーティングがあり,そのどちらでも自由に進捗があれば発表して良い,という形が取られていた.また先生とも1対1ミーティングを行い,テーマを固めていく.ちょっと寄り道しすぎたかもと反省.研究テーマがある日,頭の中から出てくる,という考えは甘すぎた.
留学中半(2018年1月〜4月)
ACLやSIGDIALという学会の投稿期日が迫っていた.ACLは言語系頂点といっても過言でないトップカンファレンスであり,SIGDIALは規模は小さいものの,対話にフォーカスした最大学会であり,広く認められた学会であったため,こちらを選んで論文を仕上げた.第1稿の完成から10回近く先生に赤ペンを入れてもらえたので,非常に恵まれていたと思う.ただ年末・年始は今思い出しても,胃に穴が空きそうなぐらい辛く忙しい時期で,家か研究室にこもってずっと作業をしていた.奥さんごめんなさい. 更にSIGDIALの結果はrejectで,ダークサイドに落ちる.が,先生に励まされ,なんとか立て直した.私の先生は厳しいことで他の研究者から恐れられていたようなのだが,私にはとても良い先生であった.
留学後半(2018年5月〜8月)
SIGDIALの結果が出るまで,2つ目のテーマに移行していたのだが,rejectを受け,改めて最初のテーマをやり直すことにした.査読者のコメントは,最初は画面が霞んで見えたものではなかったが,よく見ると至極真っ当であり,非常に有益なコメントであった.このコメントをバネに実験を重ね,IEEE SLTという,音声言語処理に関する学会に投稿する.投稿後,2週間は燃え尽き状態になり,2つ目のテーマにちゃんと戻るのに時間がかかってしまった.その関係でこのテーマは留学期間中に終わることなく,留学後,企業に戻ってからも続けることになる.そして帰国間際のこの時期に,SLTから通知が届き,acceptをもらった.留学中になんとしてもacceptが欲しく,胃が痛い日々が続いていたので,この通知をもらった後は,アパートの廊下を全力で走ったのは記憶に新しい.
総括
私はもともと会社ではUI/UXのエンジニアとして働いていたのだが,言語処理に2015年ごろから興味を持ち始め,SIGDIALに聴講させに行ってもらったりと少しずつ勉強を初めた.それは28歳ぐらいのときであり,大学では言語,機械学習の勉強などまったくしなかった(更に専攻の研究も正直しょぼい).そこから海外のトップ大学で,国際学会に論文を出せたのは,我ながら夢のある話だと思った. この1年は,今後の人生においても,もっとも濃密な1年の1つになるのは間違いない.ただ海外の優秀な学生と一緒に研究することで,研究思考不足,英語力不足,を痛感する1年でもあったように思える.ただそれを鑑みても,大局的には貴重な経験であったと思う.私はこれまで素敵な研究キャリアパスを歩んだわけではないし,英語も別にうまくないのだが,こういう道があった,ということは残しておきたく,気持ちが冷めないうちに記事にしておく.留学経験者はいつも「絶対留学したほうがいいよ!」って言ってくるので,「ちっ,うぜぇなぁ」ぐらいにしか思っていなかったが,これからは私も,留学絶対にしたほうがいいよおじさん,として余生を過ごしたいと思う.