
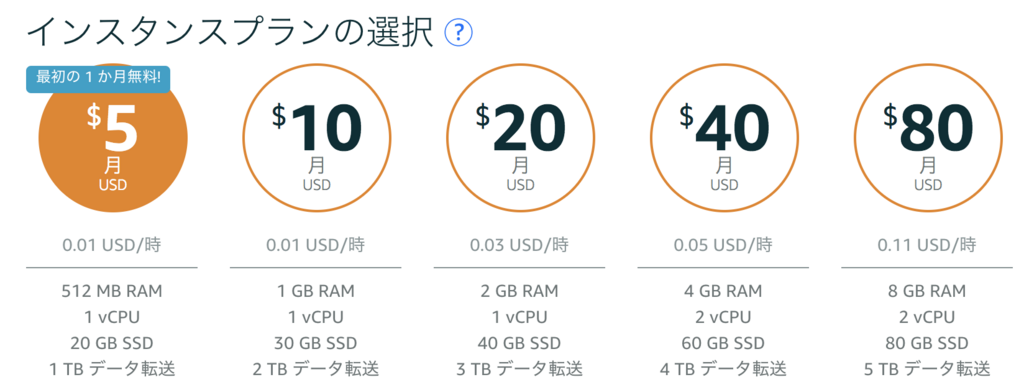
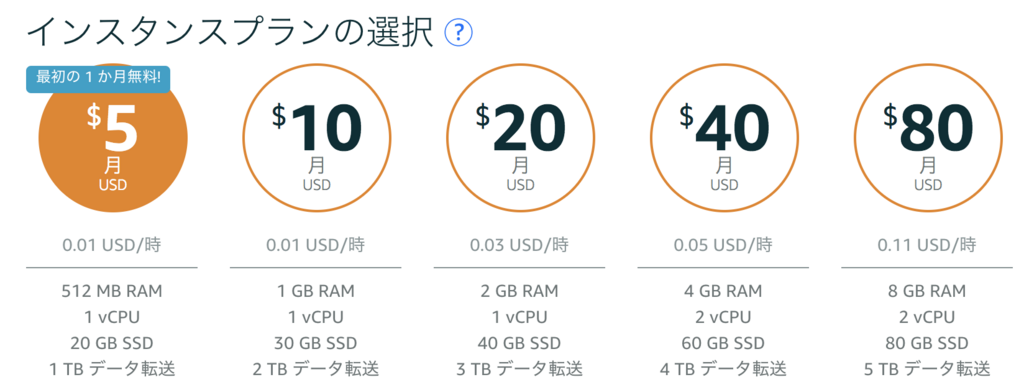
私的利用のために必要になったので,書いておきます.日本国内(あるいは海外)にプロキシサーバーを自前で建てようとした場合,VPSの契約などが必要になると思います.そこで以前にもお世話になった某サイトでサーバーを借りようとした所,リソースが余っていないので無理!とまさかの契約出来ない自体になりました.大したことしないんで,AWSでもいいんですが,あの課金システムが心臓によく無い..と思ってたら,同じくAmazonのLightsailというサービスを見つけました.正直ちゃんと説明読んで無いんですが,AWSの簡易版&固定料金版という感じです.固定料金に惹かれて月5ドルプランを契約しました.
使い方&セットアップ
使い方はめちゃくちゃ簡単で,マシンのリージョン,使いたいOSを指定するだけで終わります.SSHの設定などもデフォルト設定であればブラウザ上からいつでもできるので鍵の管理などしなくても大丈夫.私は東京にサーバーを建てたかったので「東京、ゾーン A (ap-northeast-1a)」を選択しました.さらにグローバルIPも追加料金なしで確保できたのでアタッチしました.ファイアウォールの設定が簡易化されいて,アクセス元IPアドレスは指定できずにポート番号の指定しかできないので,ガチガチに固めたい場合は不向きです.しかしこのUIの簡易さは捨てがたいものがあります.
プロキシはsquidで.squidのインストールは簡単です.私はUbuntu(16.04)を選択したのでUbuntuのコマンドおよび設定ファイルを書いておきます.Lightsail上では細かいファイアウォールは設定できないので,squidアプリ上ではしっかりアクセスコントロールしておきましょう.
$ sudo apt-get install squid
$ vim /etc/squid/squid.conf
# アクセスコントロール
acl my_home_net src xx.xx.xx.xx/24
http_access allow my_home_net
visible_hostname unkown
# プロキシ情報の隠蔽
forwarded_for off
request_header_access X-FORWARDED-FOR deny all
request_header_access Via deny all
request_header_access Cache-Control deny all
http_access deny all
# プロキシポート
http_port 12345
ポートを解放する必要があるので,Lightsailのネットワーキング,ファイアウォールから,【Custom TCP 12345】と設定します.これでプロキシサーバーにうーん,簡単.
コンフィグを編集し終えたらサービスを再起動(ちょっと時間かかります).またサービスが自動起動するようにしておきましょう.うまく言ってるかどうかは,ログを眺めてればわかると思います.
$ sudo service squid restart
$ sudo update-rc.d squid defaults
$ sudo tail -f /var/log/squid/access.log
プロキシを設定したら診断くんで,IPが変わっているか確認しましょう.私の環境で,「疑惑 ~20%:proxy の可能性もわずかにあります。」と出ました.
まとめ
Lightsailめっちゃ簡単でびっくりしました.また月額固定金も割り切ってて私には合っていました.またプロキシも十分に働いてくれています.(変な使い方はしないようにね)