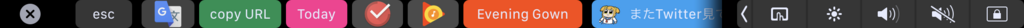
あなたのTouch Bar,ちゃんと使ってますか?私は全く使いきれず,買ったことをずっと後悔していました.しかし最近BetterTouchToolを利用することで,簡単に自分好みにカスタムできることができることを知ったので共有しておきます.今の私のTouch Barの様子はこちらです.なんかごちゃごちゃしてますね.

今回は,作例紹介ということで,BetterTouchToolと組み合わせて主にApple ScriptというMac OSのスクリプトを動かします.BetterTouchToolは有料ソフトですが,ショートカットのアプリ毎のカスタムなどが気軽にできるので,すでに購入済みの方も多いのではないかと思います.作例は全てGithubに載せてあります.またApple ScriptはBetterTouchTool上でもテストできますが,実行がやや面倒なのでMac純正のScriptEditor(多分もともとインストールされている)を使うのがおすすめです.また今回はChromeを使っている前提のプログラムが多いですが,Safariなどでも一部変更すればできるはずです.またApple Scriptでなくても,Shell Scriptなどでも良いようです.
ButtonとWidget
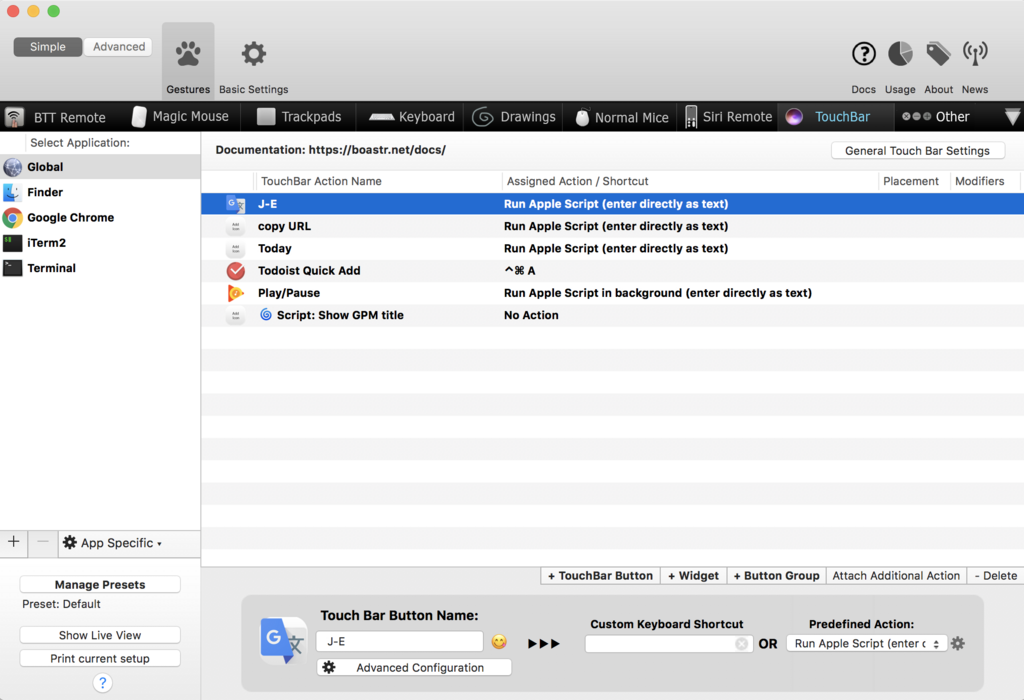
BetterTouchToolの[TouchBar]タブを開くと,右下に[+TouchBar Button]と[+Widget]が見えると思います.私はこの2つを利用しています.基本的に,前者はボタンを押した時にイベントが発行するタイプで,後者は,バックグラウンドで動いており,実行結果に合わせてアイコン部にメッセージを動的表示できたりします.以下の作例では前者をButton,後者をWidgetと便宜上呼びます.Actionとして,[Run Apple Script]を選択するとApple Scriptのコードを貼れる画面があるのでそこに色々書く感じです.


作例(Button編)
選択しているテキストとその開いているタブのURLを合わせてコピーする(copy_with_url.scpt)
Chrome上でページ内のテキストを選択した状態でこのボタンを押すと,"テキスト<改行>URL"という形でクリップボードにコピーされます.選択テキストをCmd+cでコピーした後に(選択テキストには直接アクセスできない模様),現在のURLを取得してクリップボードに連結して上書きする形で実現します.delayを少し入れないとクリップボードへの反映が間に合わないようです.
tell application "System Events" keystroke "c" using command down delay 0.2 tell application "Google Chrome" set the clipboard to (the clipboard) & return & (URL of active tab of front window as text) end tell end tell
選択しているテキストをGoogle翻訳にかけて,日本語か英語に翻訳する
Chrome上でテキストを選択している状態でこのボタンを押すと,そのテキストをGoogle翻訳にかけたページを開きます.先ほどのURLコピーと同様の手順で,一度Cmd+cでテキストをコピーしてから,Clipboardにアクセスしています.また日英翻訳と割り切っているので,ユニコード値で簡単に日本語から英語なのか,英語から日本語なのかを決めています.テキストができたらあとはChromeで翻訳のURLを開きます.
tell application "System Events" keystroke "c" using command down delay 0.2 tell application "Google Chrome" set text_ids to id of (the clipboard) set is_eng to true repeat with tid in text_ids if tid ≥ 256 then set is_eng to false end if end repeat if is_eng then open location "https://translate.google.com/#en/ja/" & (the clipboard) else open location "https://translate.google.com/#ja/en/" & (the clipboard) end if activate end tell end tell
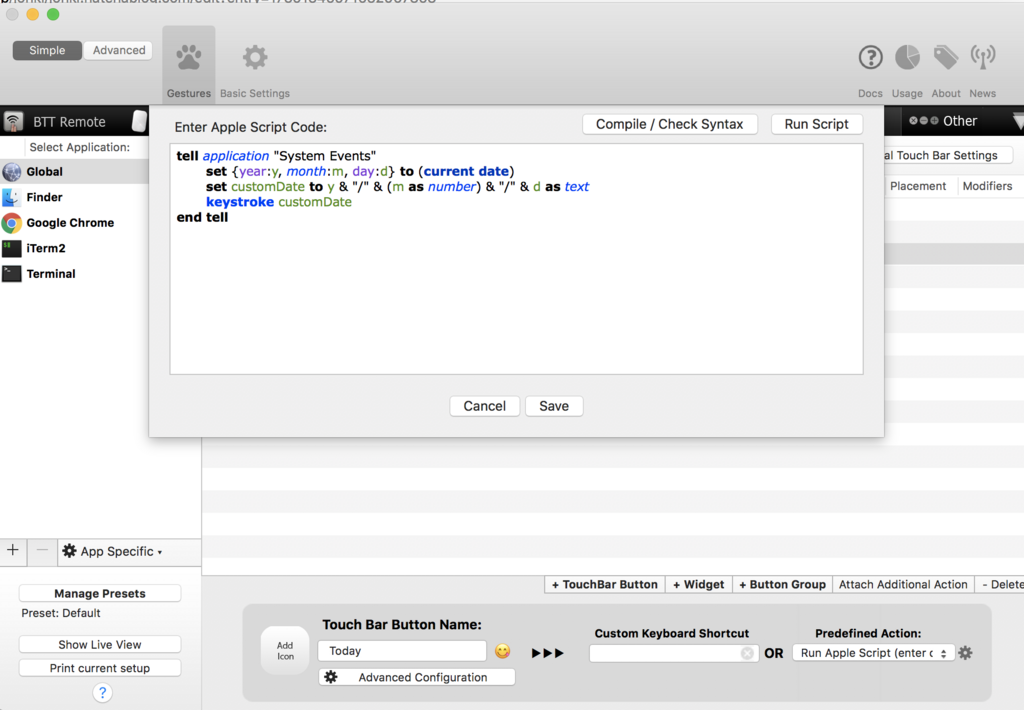
現在の日付を出力する(insert_today_str.scpt)
そのまんまです.押すと"2018/4/6"みたいな感じでキー出力が行えます.日付のフォーマットは適宜お好みで.
tell application "System Events" set {year:y, month:m, day:d} to (current date) set customDate to y & "/" & (m as number) & "/" & d as text keystroke customDate end tell
Google Play Musicの再生停止を行う(google_play_music_play_pause_toggle.scpt)
Apple ScriptではJavaScriptも実行できます.下記の例では,Google Chromeの各ウインドウ,各タブに対して,Google Play Musicを開いているタブを探し,見つかったところで,任意のJavaScriptを実行しています.再生停止ボタンがあるのでそれをクリックするJavaScriptを実行しています(結構怖いですね!).Google Play MusicはWebアプリなので,MacBookのメディア再生停止ボタンが効きませんが,これを利用することでそれを代用できます.この機能を実行する時,Chromeがフォアグラウンドである必要もないので結構便利です.
tell application "Google Chrome" repeat with w in windows set i to 1 repeat with t in tabs of w if URL of t starts with "https://play.google.com" then execute t javascript "document.getElementById('player-bar-play-pause').click()" return end if set i to i + 1 end repeat end repeat end tell
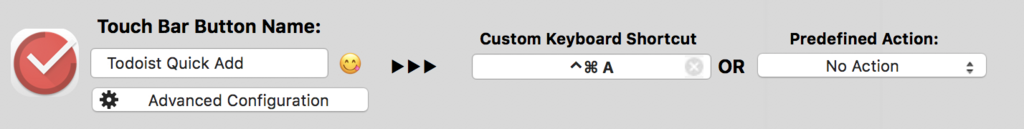
キーアクションを出力する
これはApple Scriptを使わず,BetterTouchToolのみで,[Custom Keyboard Shortcut]を使っています.私の環境ではグローバルショートカットキーでToDoアプリが立ち上がるのですが,覚えられないので使ってる感じです.この他にもPredefined Actionにはアプリ起動など色々便利な定義済みコマンドがあるので見てみるのも面白いです.

作例(Widget編)
Google Play Musicで現在再生中の曲を表示する(google_play_music_show_current_track.scpt)
先ほどの音楽の再生停止の要領でJavaScriptを実行します.returnで文字列を返すとそのテキストがTouch Barに表示されます.また,Google Play Musicを開いていないのであれば,空文字を返してそもそも表示しないようにもできます.ちなみにSpotifyとかでも似たようなことはもちろんできます.
tell application "Google Chrome" repeat with w in windows set i to 1 repeat with t in tabs of w if URL of t starts with "https://play.google.com" then set song_title to execute t javascript "document.getElementById('currently-playing-title').getAttribute('title');" return song_title end if set i to i + 1 end repeat end repeat return "" end tell
特定のURLを開いた時に,メッセージを表示する(show_msg_in_specific_url.scpt)
例えば私は,TwitterやFacebook見過ぎなのでこんな感じで我に返るようなメッセージを表示しています.アイコンはBetterTouchToolからpngなど設定できます.ネタです.
SNS見てるとTouchBarで煽るようにしてみたライフハック pic.twitter.com/nZU8S3J8xN
— じょじょんき (@jojonki) 2018年3月29日
tell application "Google Chrome" set currentTabUrl to URL of active tab of first window if currentTabUrl contains "twitter.com" then return "またTwitter見てるの?" else return "" end if end tell
まとめ
今回の私の作例をそのまま使う人は少ないと思いますが,何か作りたくなってきませんか?Apple Scriptは初めて触ったのですが,色々なコードは転がっているのでコピペで結構いけます.皆さんもなんか書いてTouch Bar活用しましょう.