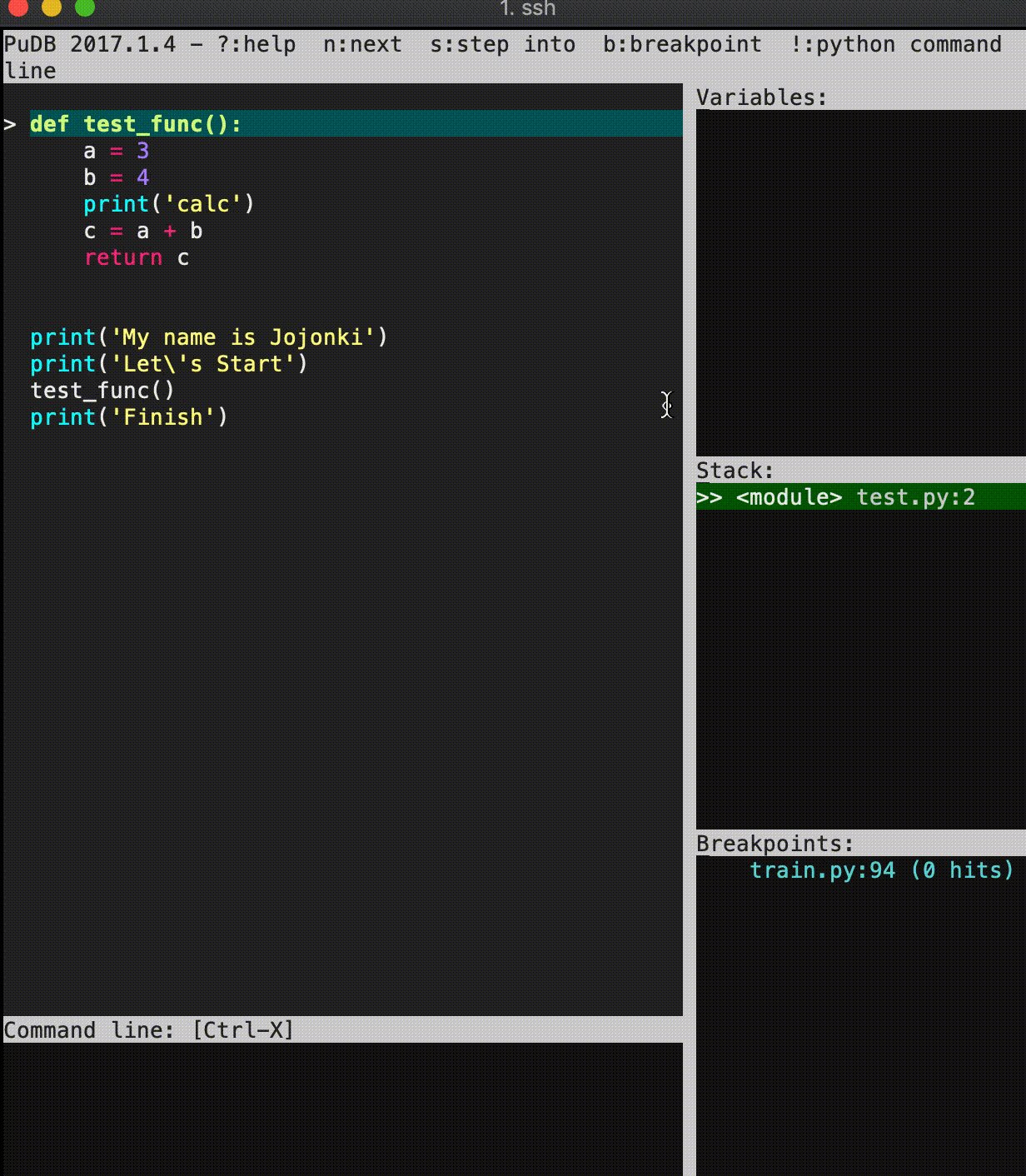
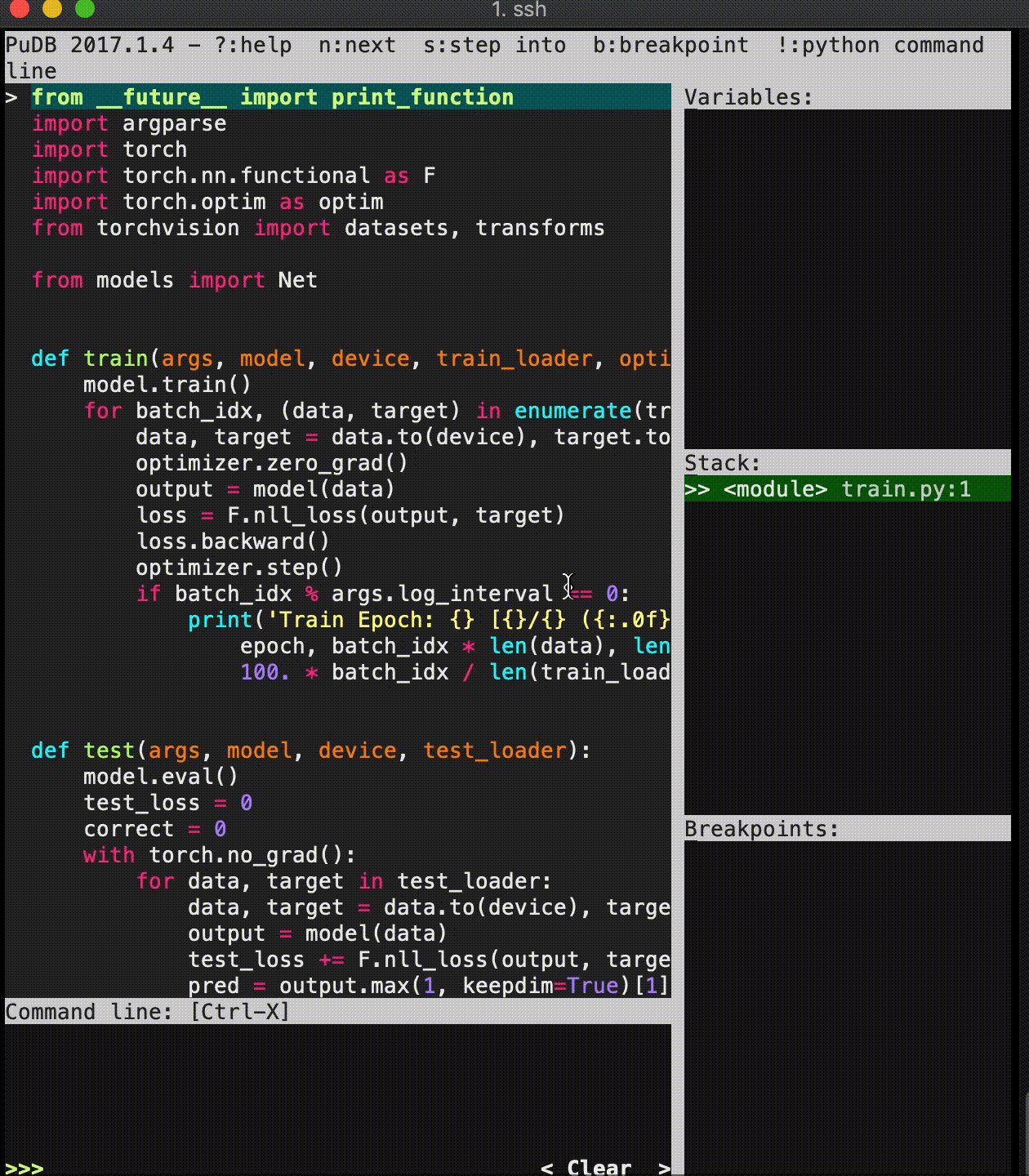
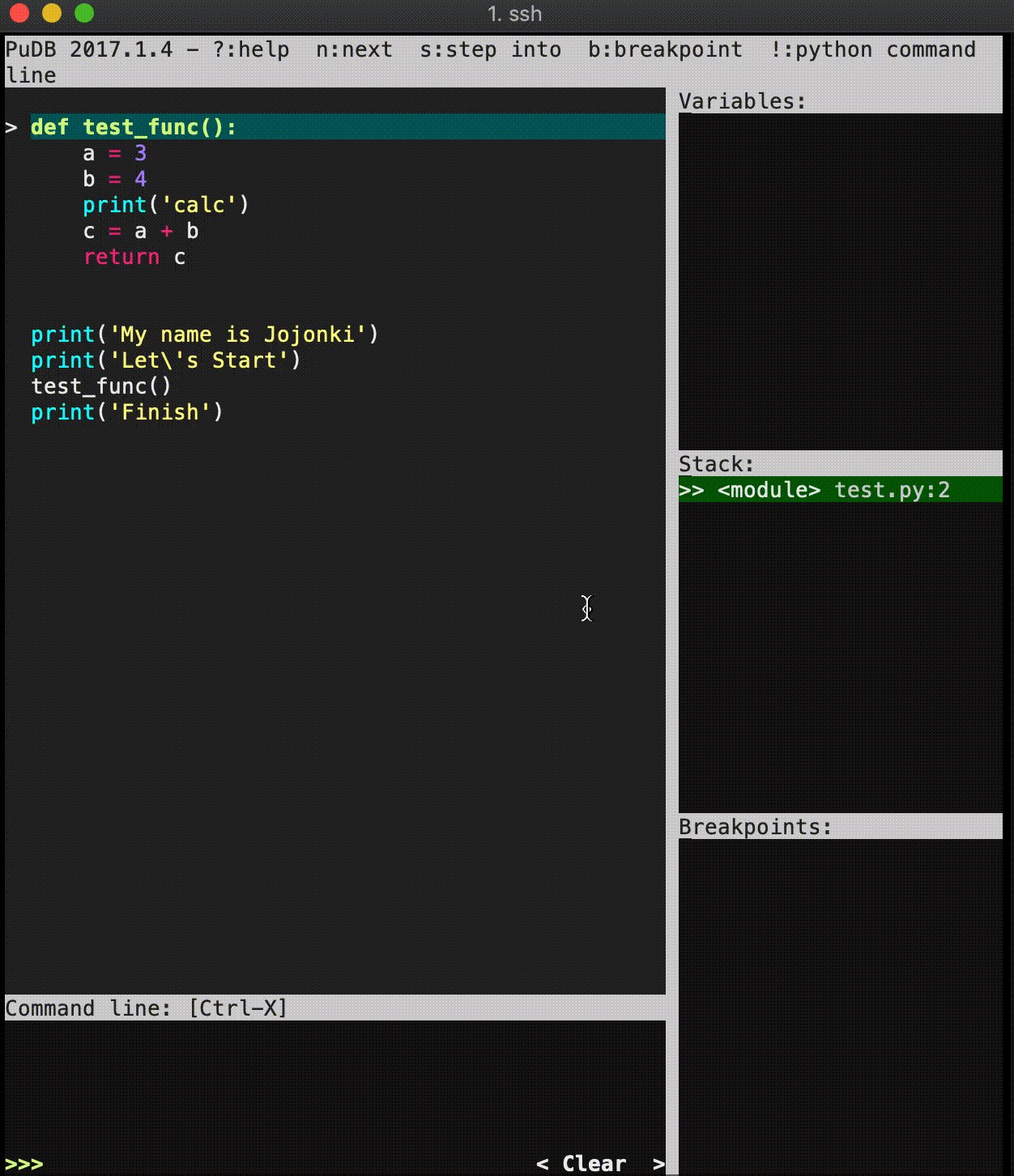
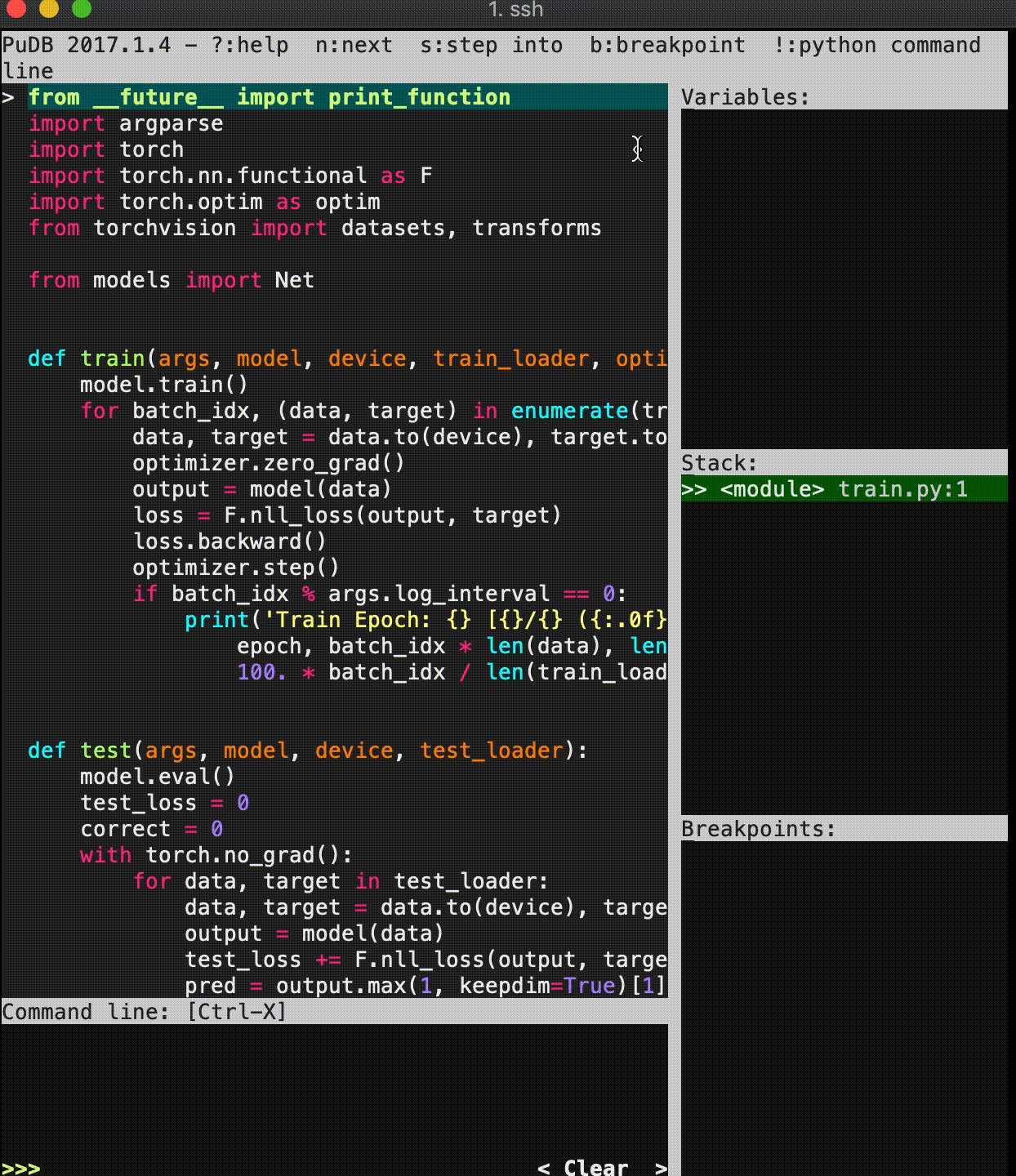
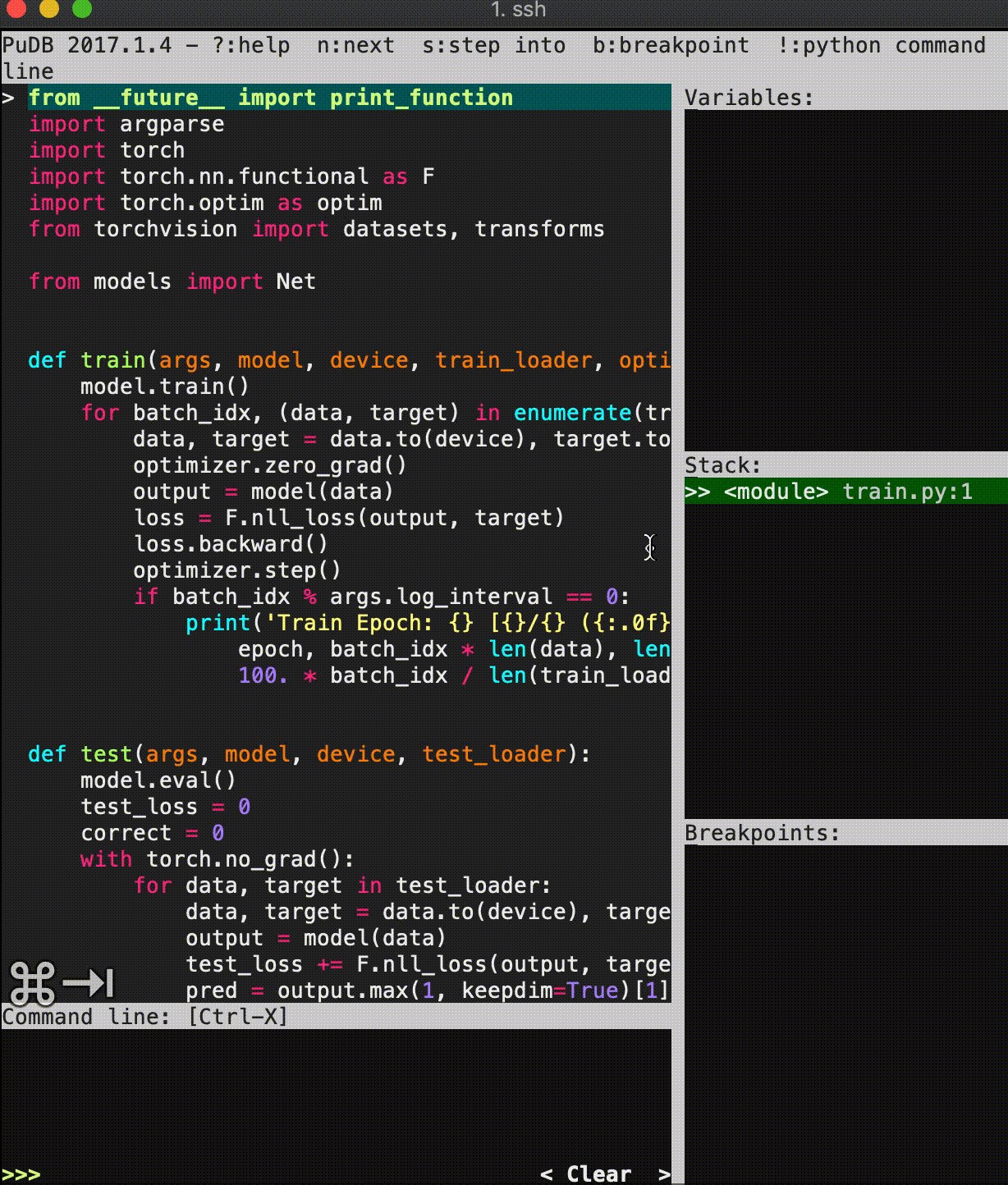
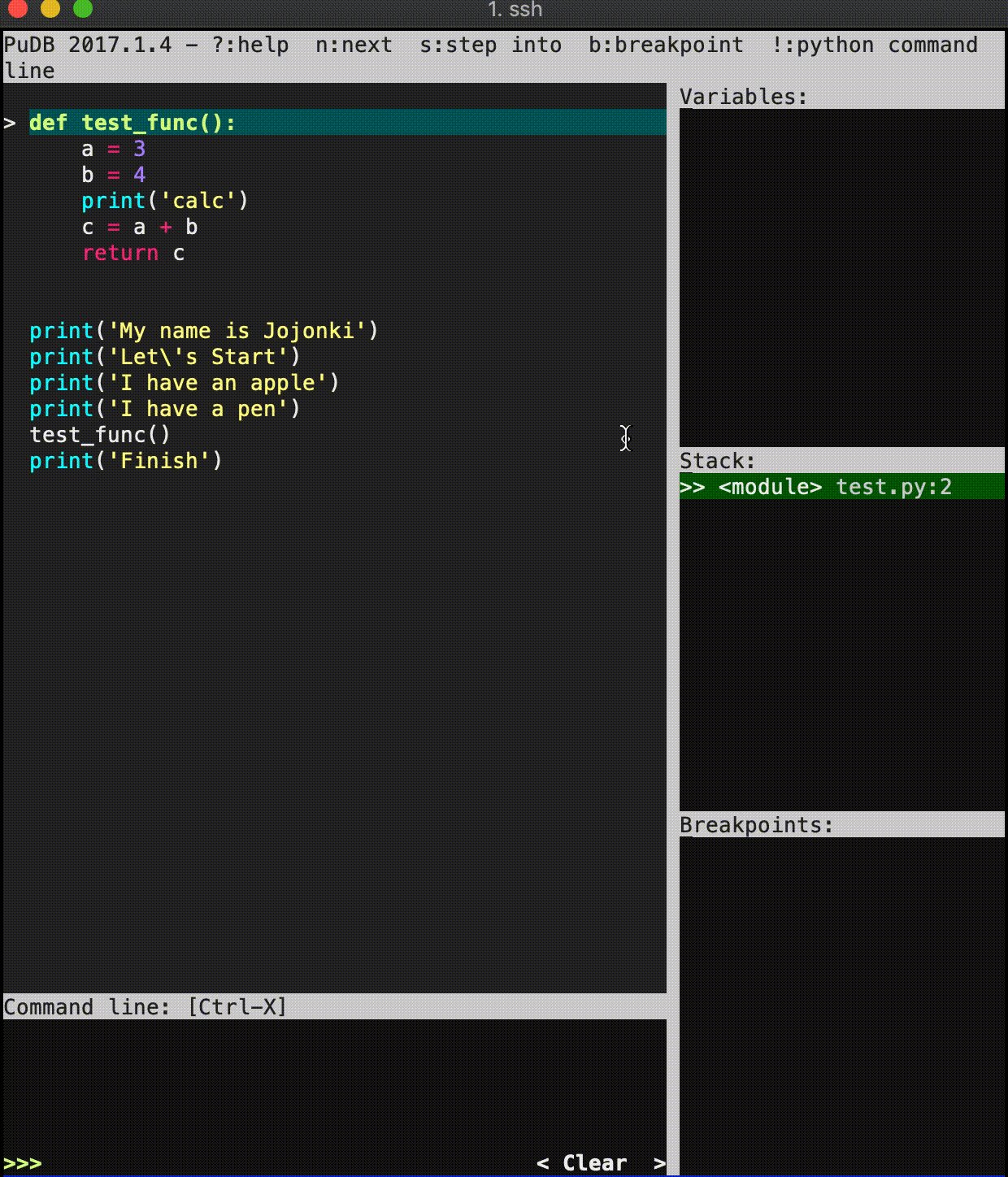
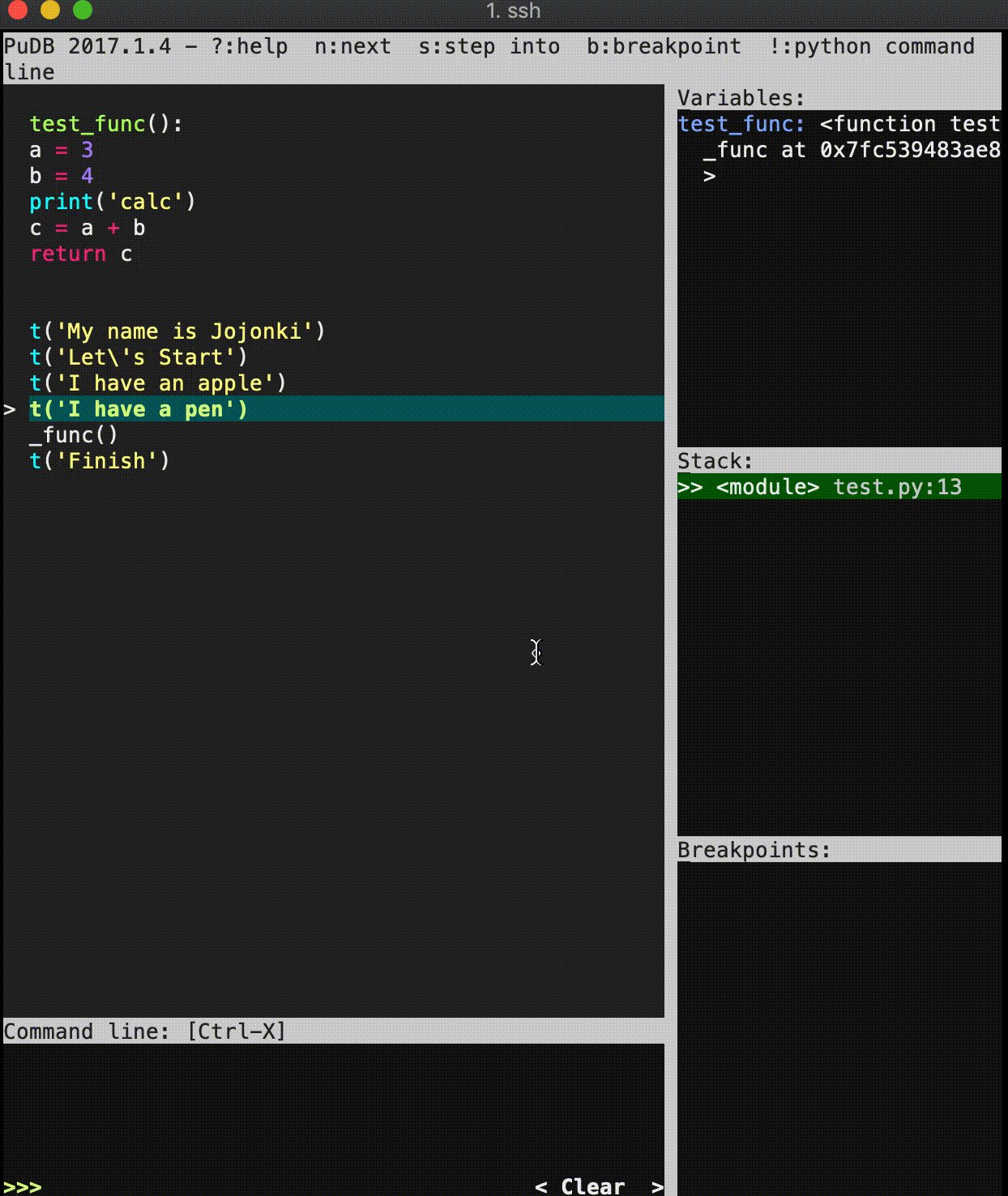
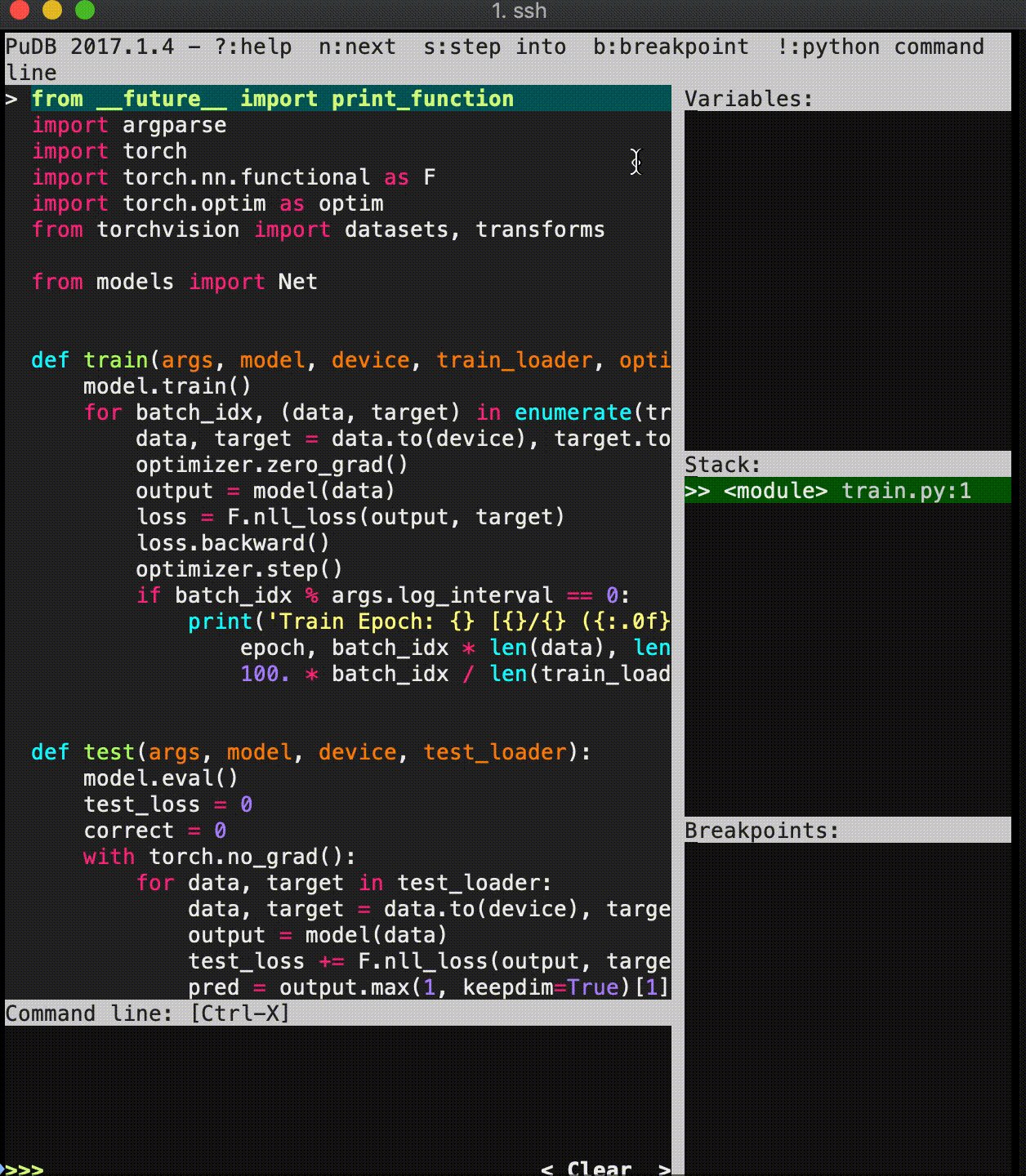
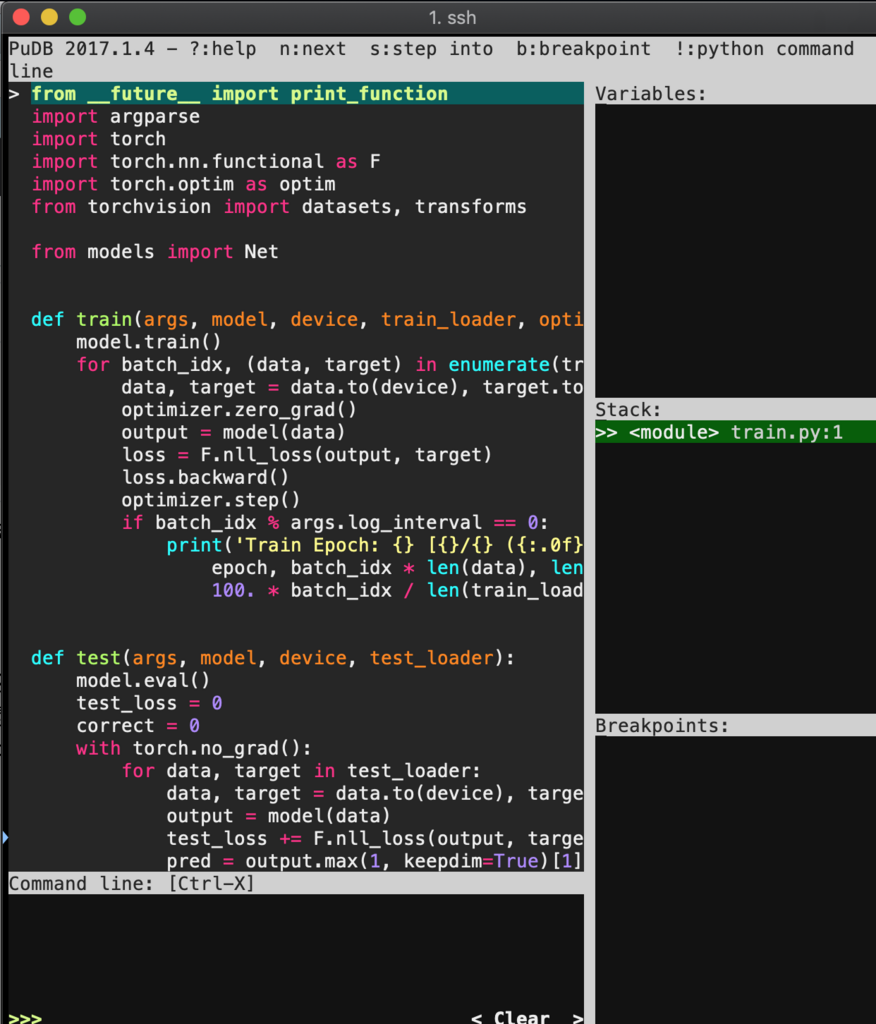
皆さん,pythonで機械学習のコードを書くときに,どのような環境で実装してますか?私は師匠もおらず,自分なりにいろいろ試していたところpudbに落ち着きました.pudbはデバッガーでpdbにUIが付いたようなものになります.pdbはC++でいうgdbみたいなもんですが,まぁガッツリ使うのは辛いです.pudbは下記の画像のようにターミナル上でグラフィカルにデバッグをできます. pudbを使うとどのようなことができるのか,この記事ではgifアニメーションをもとに紹介します.

なぜpudbが便利か,AtomやVS Codeは使わないの?
動作例の説明の前に,簡単にpudbに落ち着いた理由を説明しておきます. 私の環境だと,GPUが載ったマシンが手元になく(AWS,大学,会社),リモート(SSH経由)で開発する必要がありました.マシンが物理的に近くにあるときは,そのマシン上でVS Codeを動かす分には特に不満はありませんでしたが,リモートでの開発方法がまったく分かりませんでした.どうやらリモートプロセスもアタッチできるようなのですが,ネットワーク設定等,面倒な雰囲気があり試していません. VNCやリモートデスクトップではラグが気になり,AWSでは普通GUI付きのインスタンスなんて準備していない状況です. コーディングに関してはvimでいけるものの,printデバッグとか流石に辛いよね,と探して見つけたのがpudbです.逆にリモートでも開発できるデバッガがあるのか,周りの人はどうしてるのか気になってます.
インストールと設定
pip install pudbで入ります.起動は,pudb3 hoge.pyという形で,普通のpythonを実行する形で問題ありません.
初回起動時あるいはctrl-pにより,設定画面がでます.私はここではshellをipythonに,themeをmonokai-256に変えています.ここはお好みで.
カーソル移動
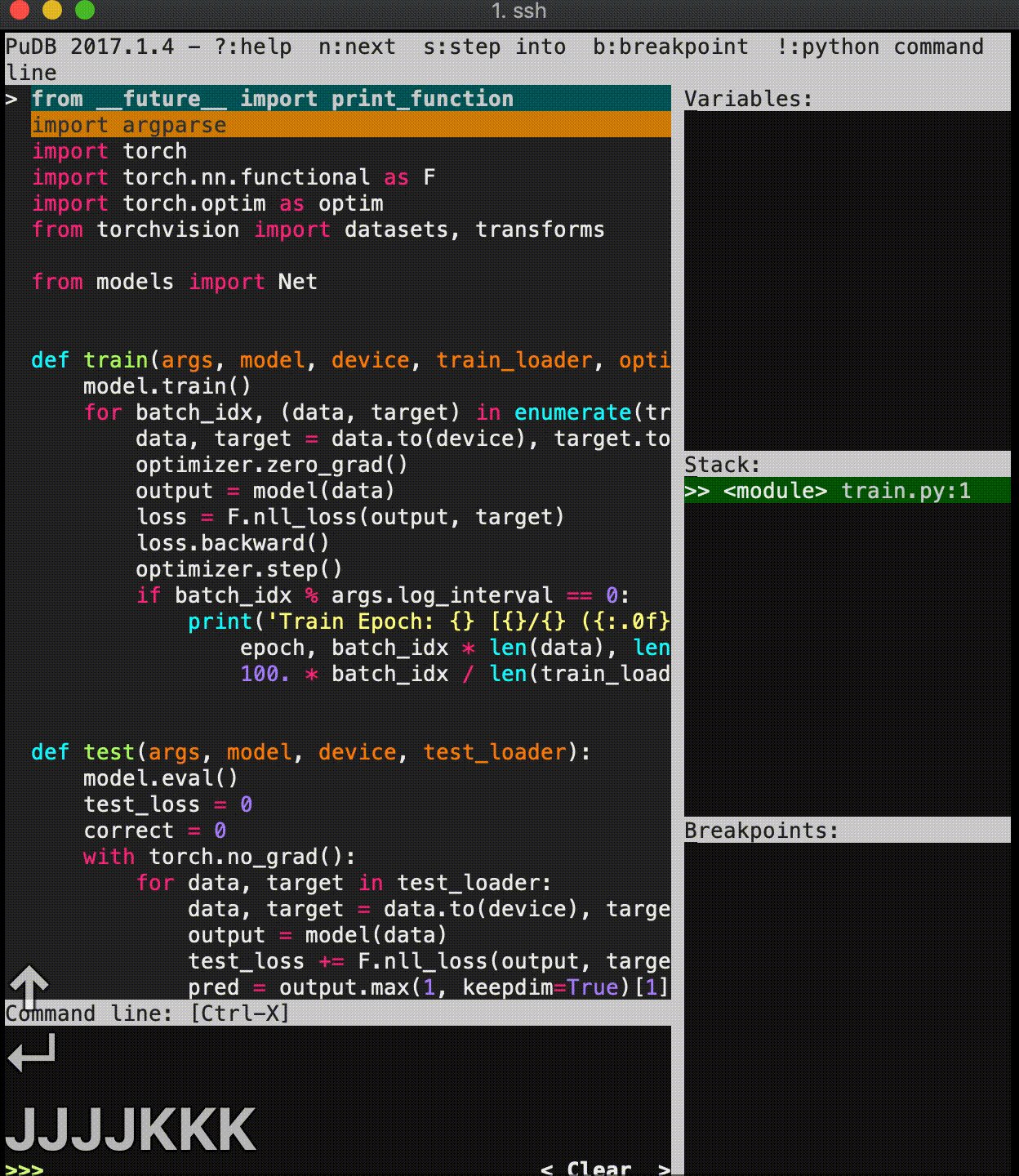
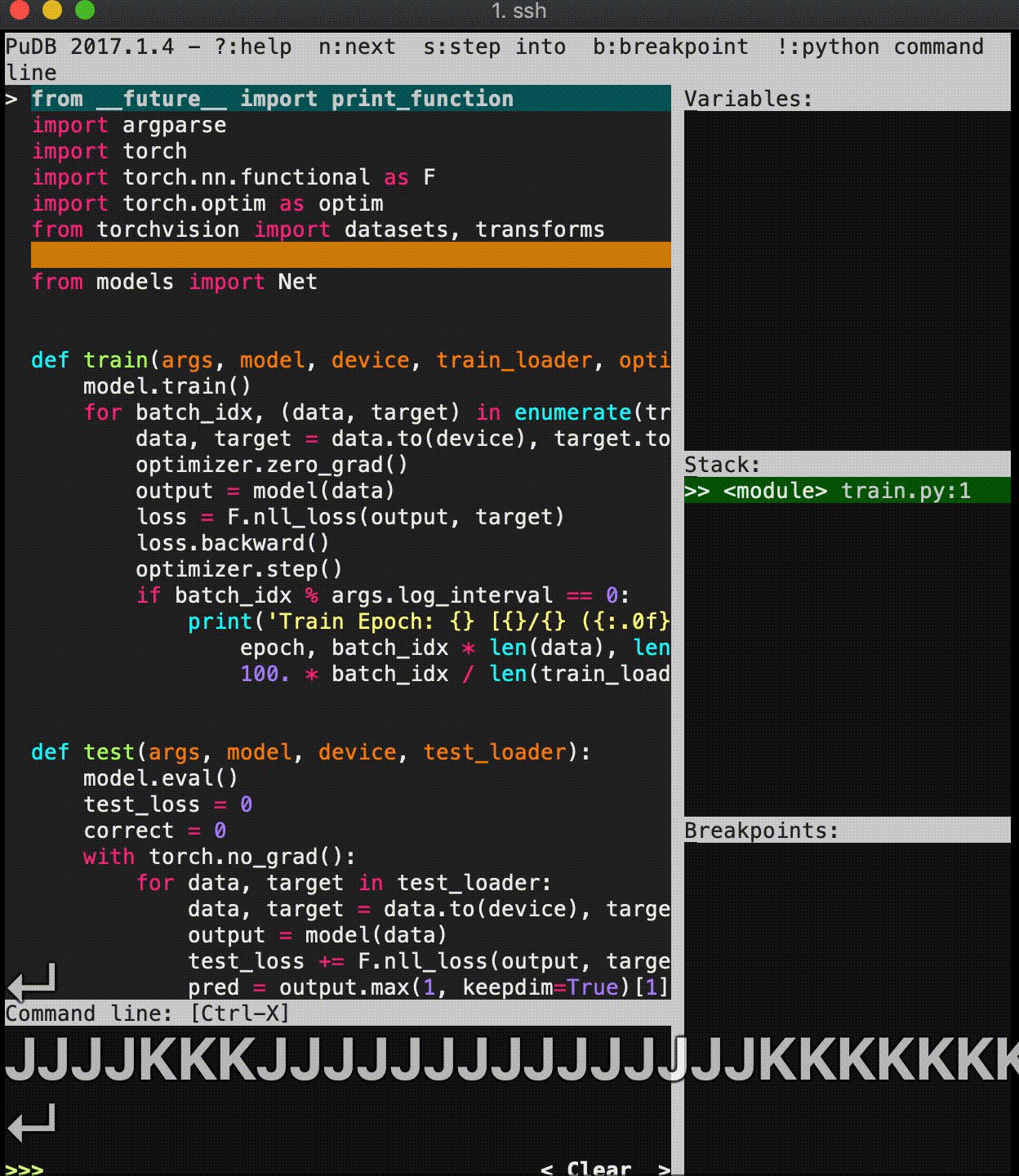
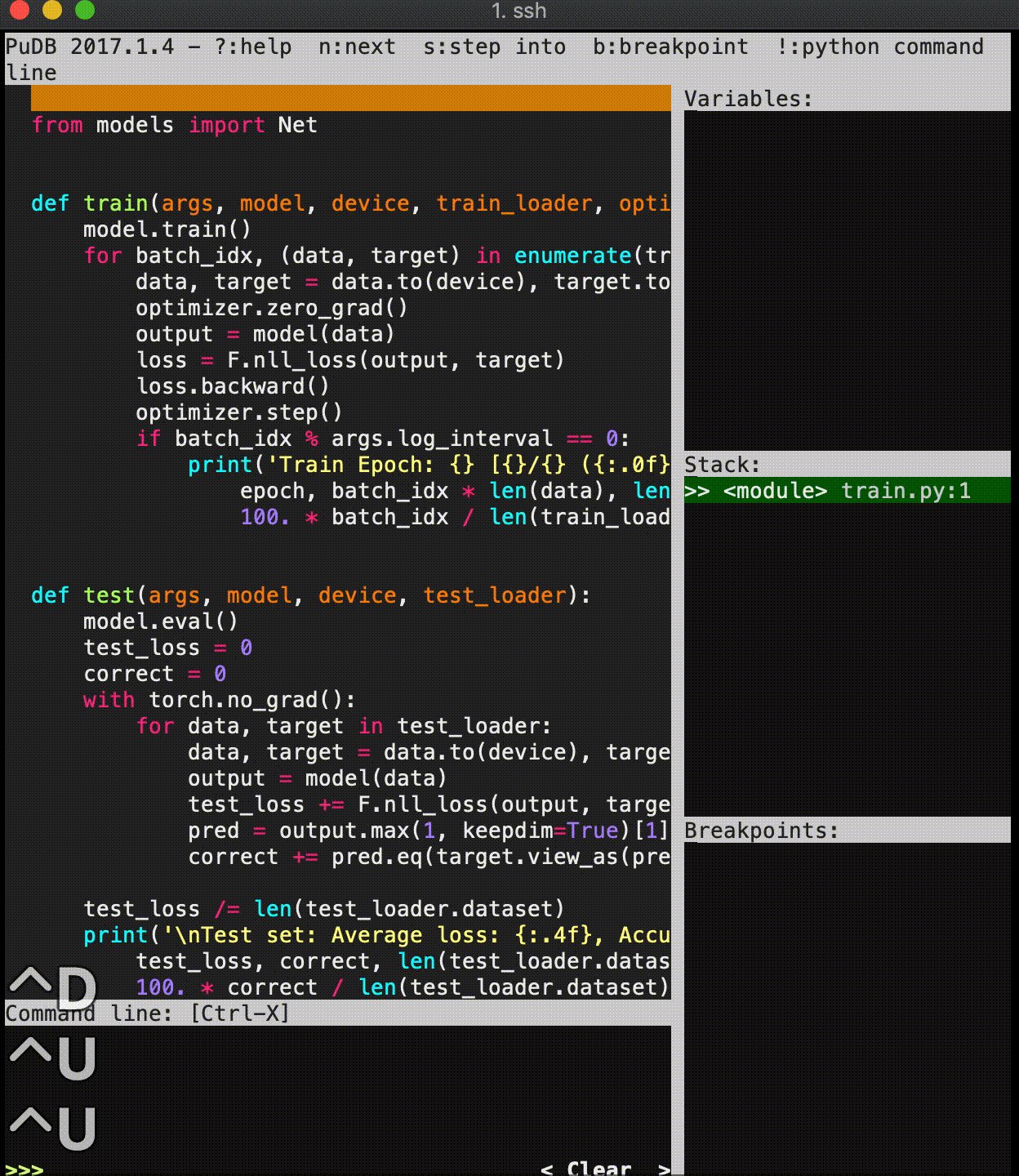
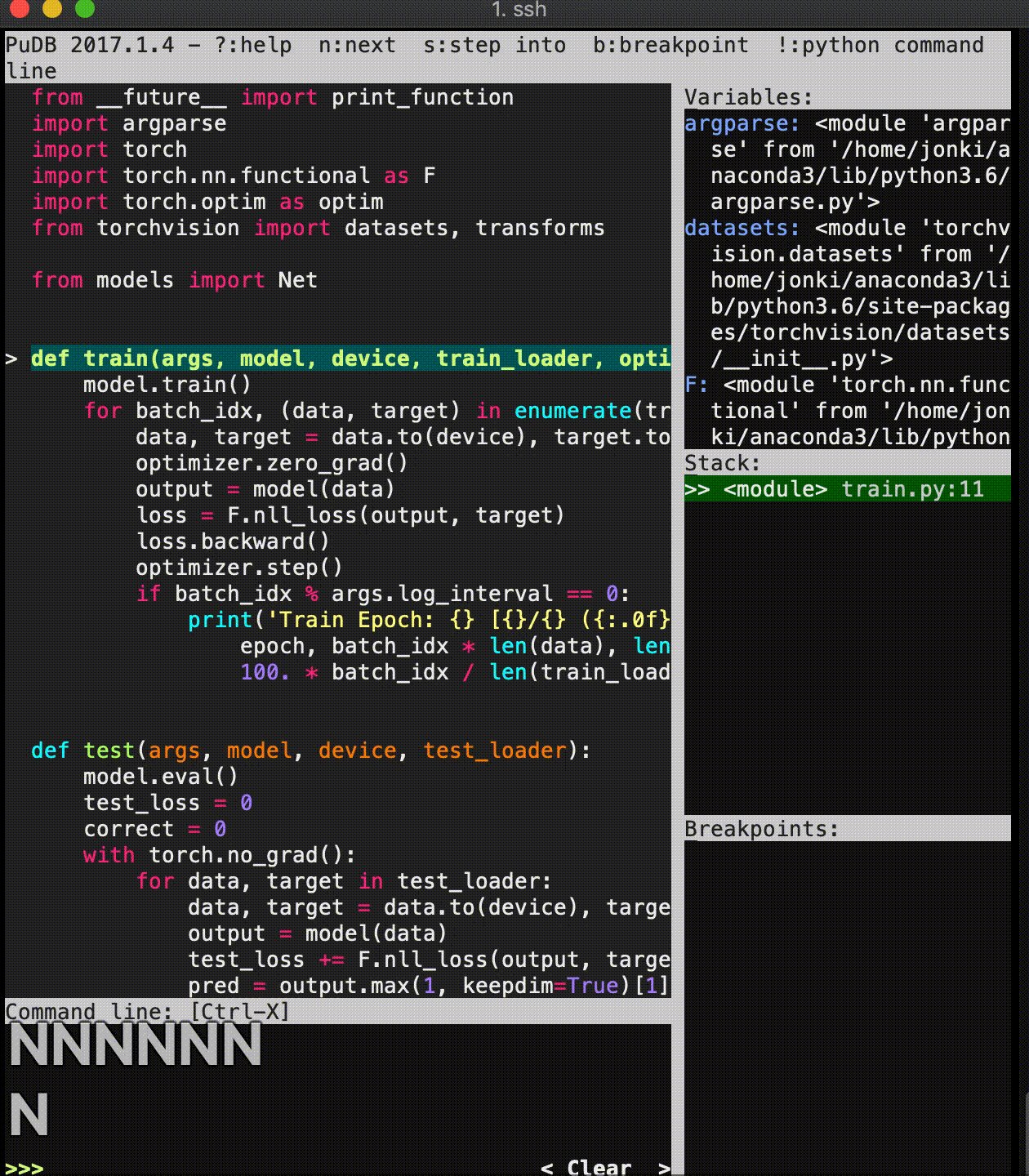
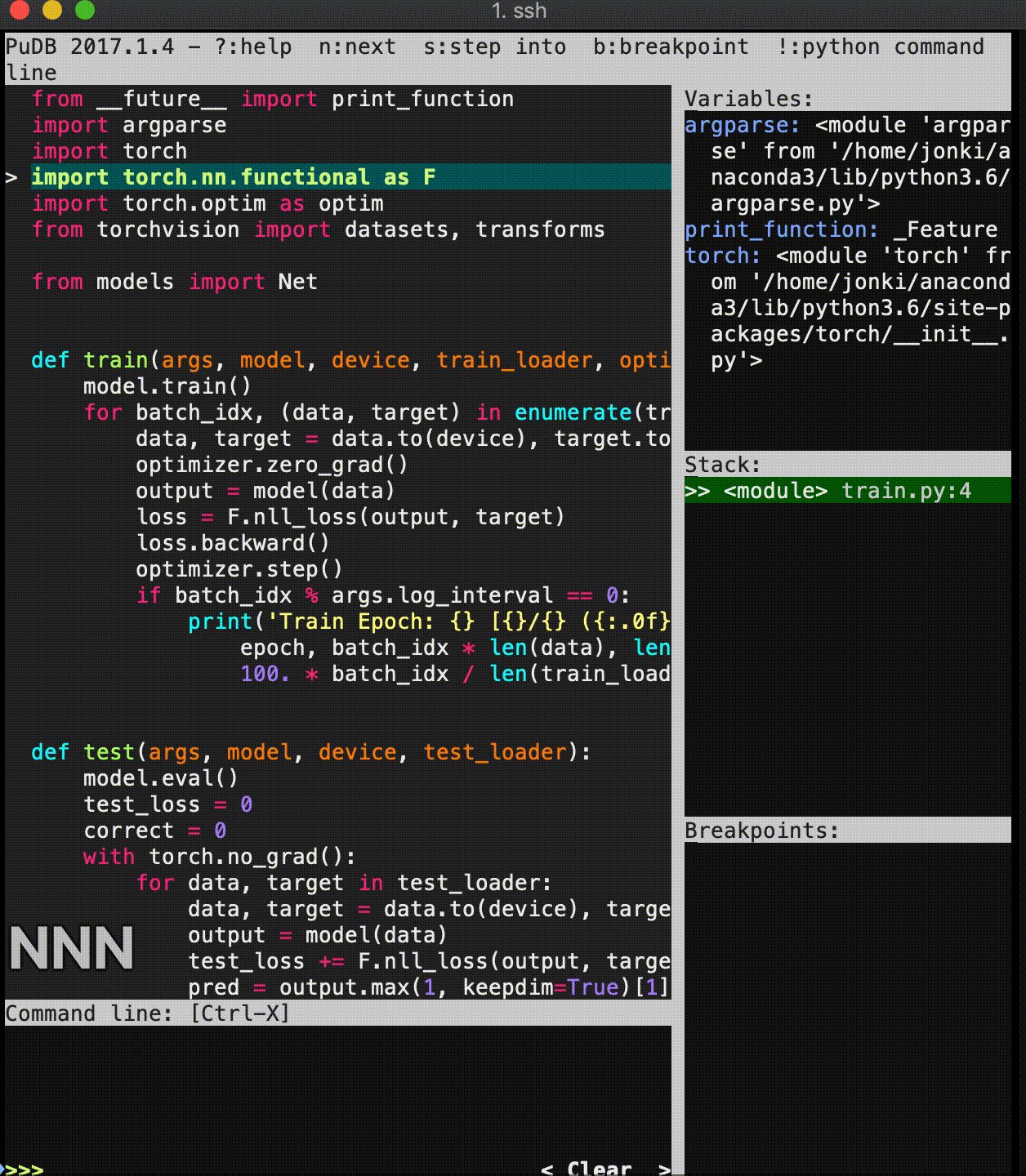
j, kで上下1行ずつ移動.ctrl-d,ctrl-uでまとまって上下移動.vimと同じですね.
こちらはカーソルを動かしているだけで,プログラムは1行目から動いて(実行して)いません.
ステップ移動
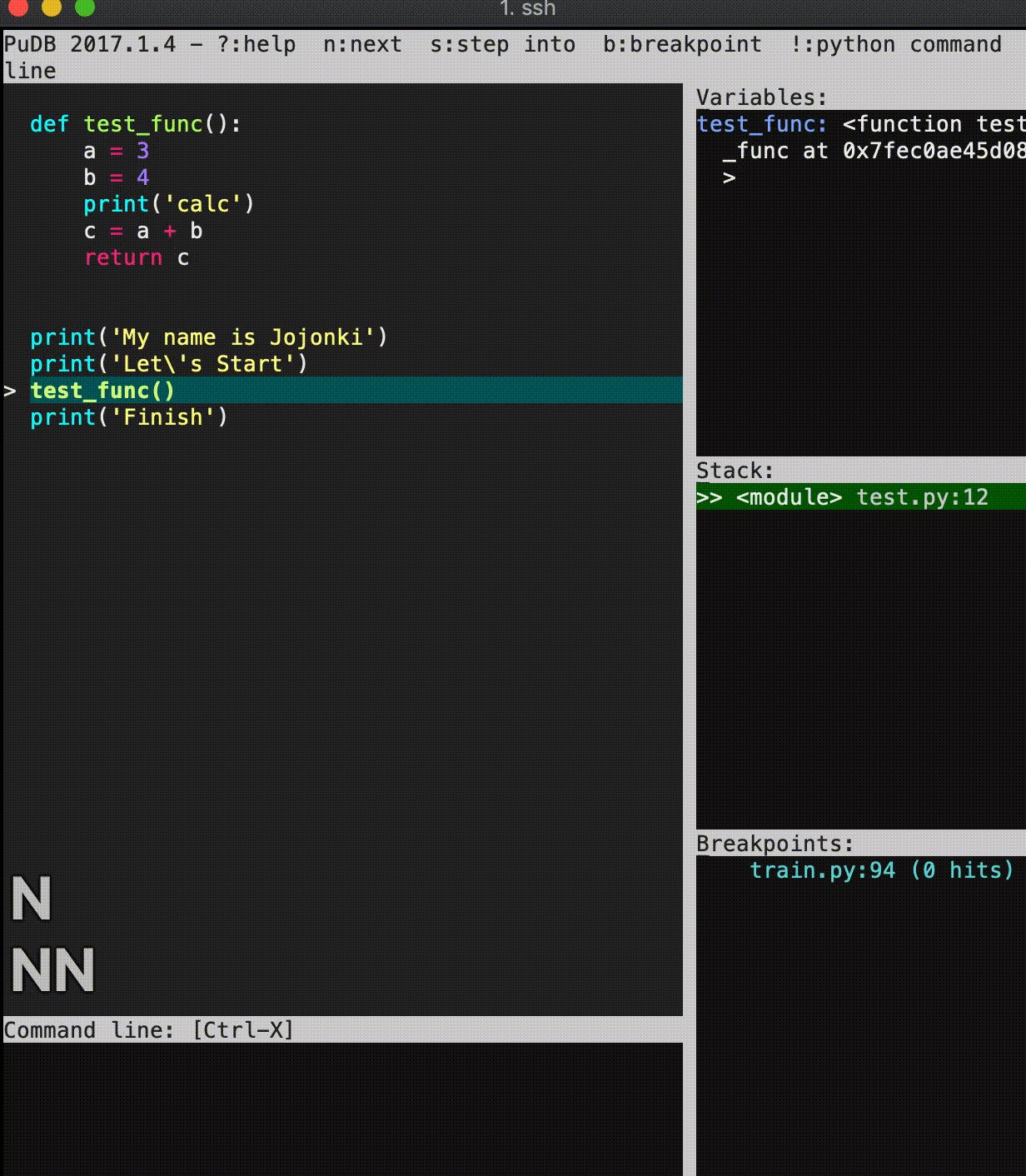
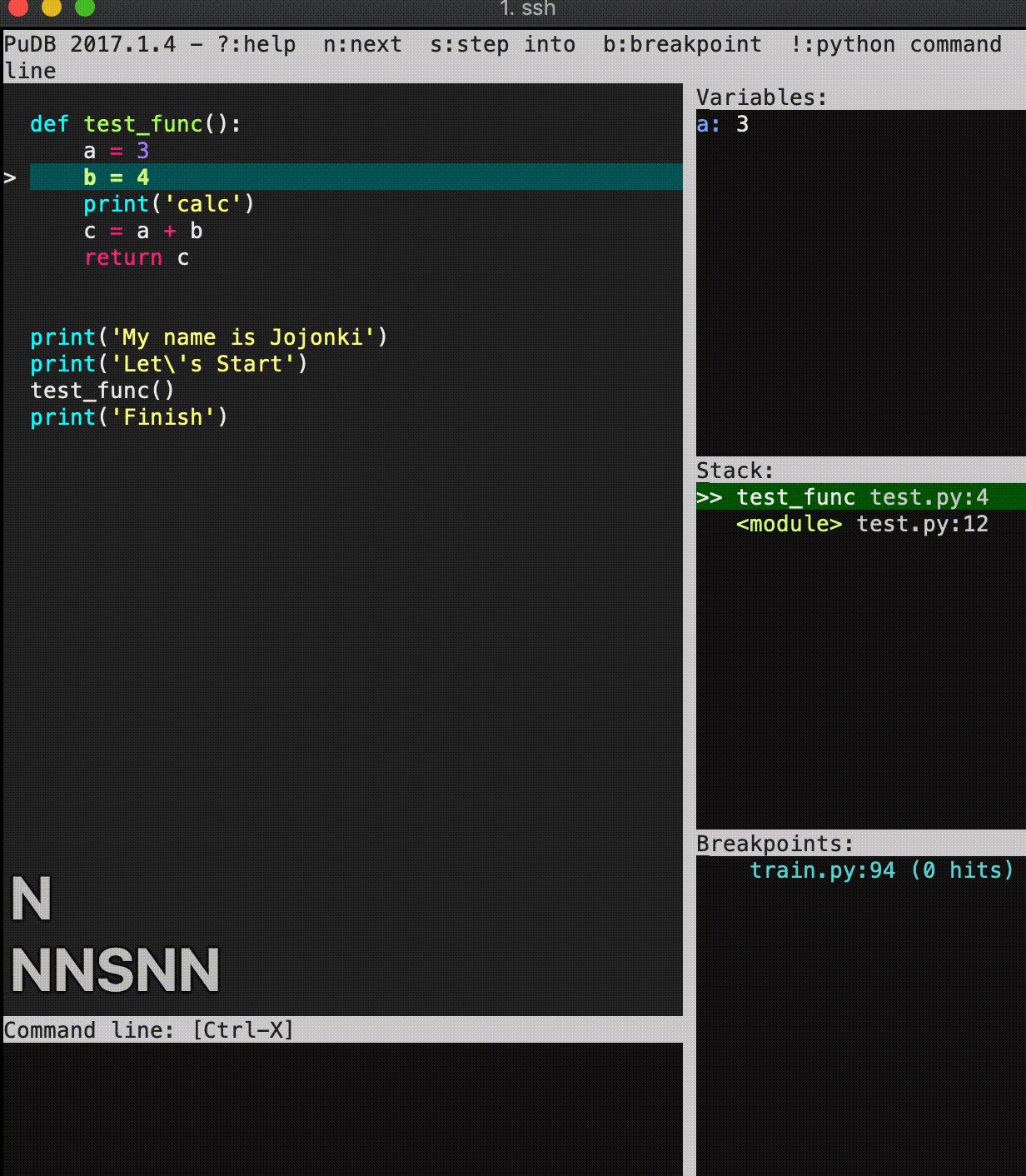
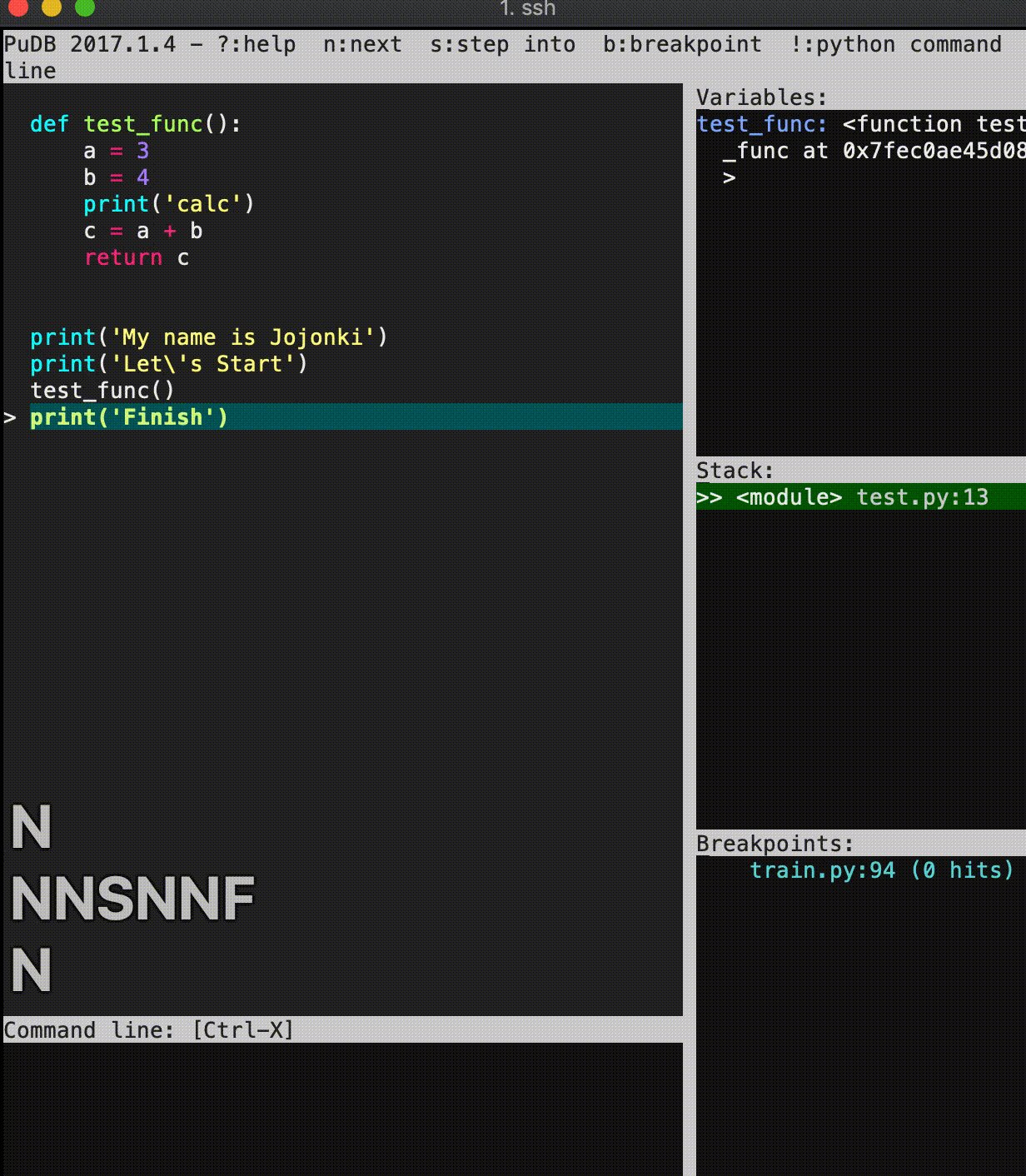
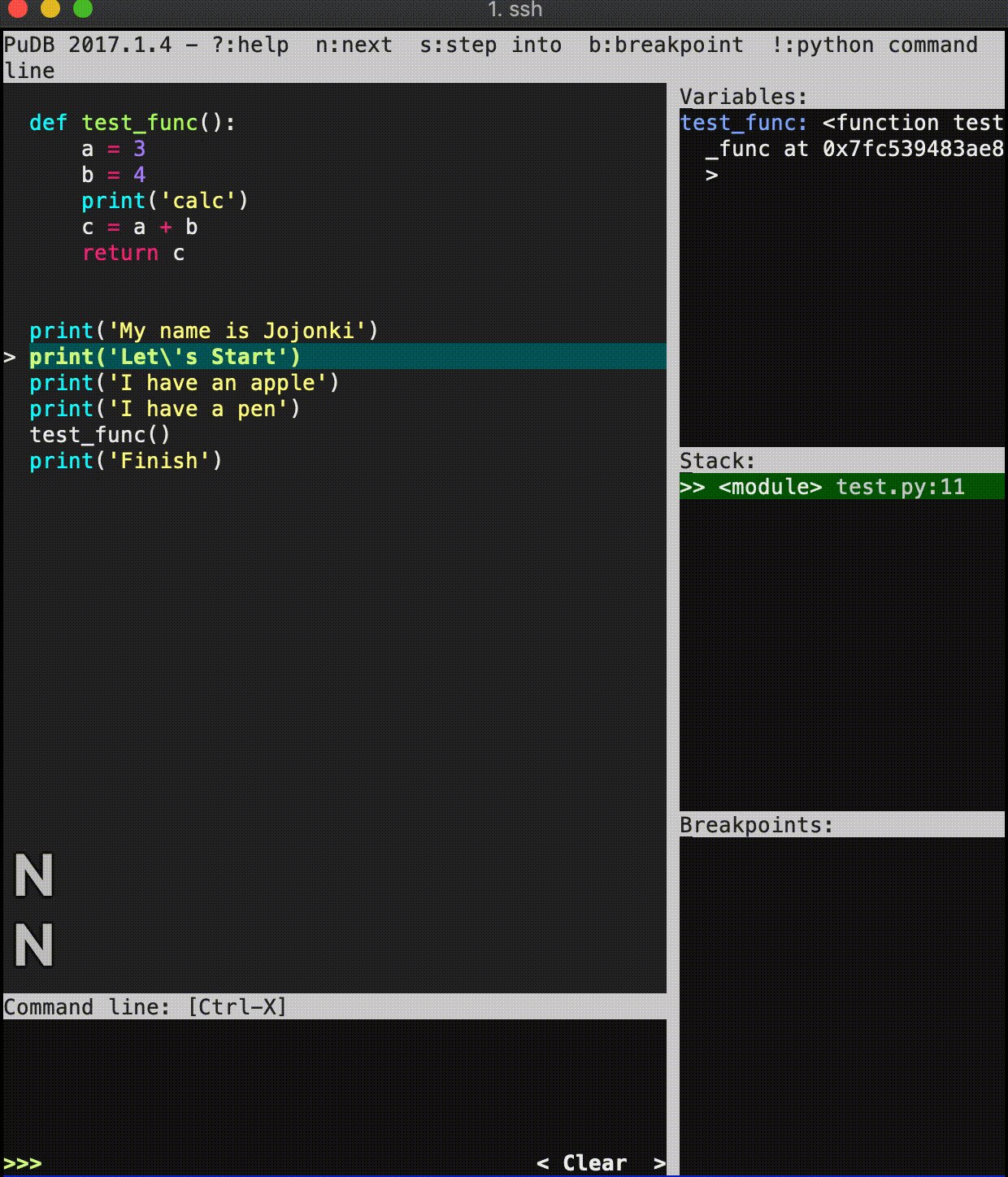
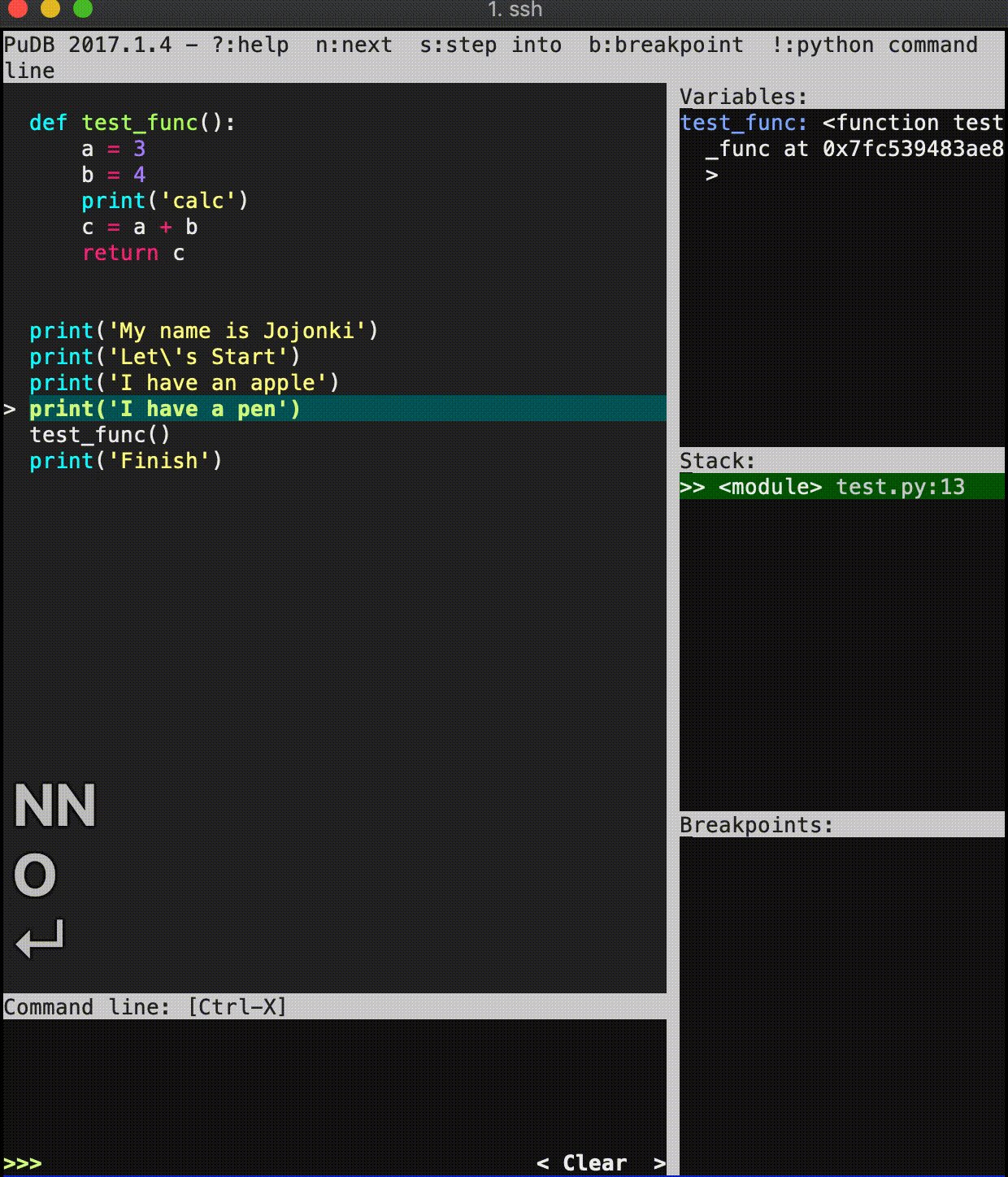
nでステップオーバー,sでステップイン(その関数に入り込む),fでその関数内の最後に飛びます.また動画にはないですが,cがcontinueのcでプログラム開始になります.ブレークポイントがない限り最後まで実行しようとします.
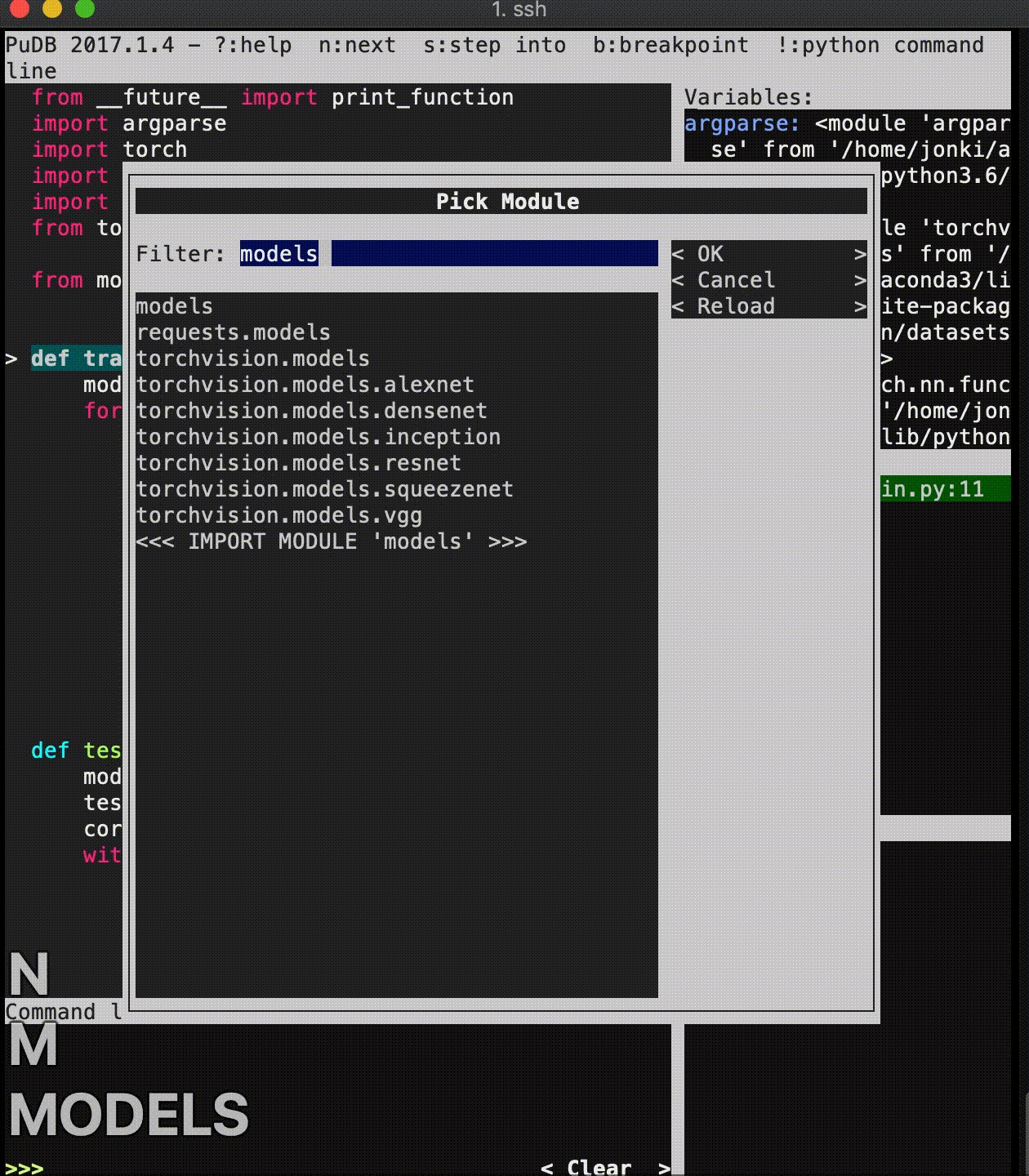
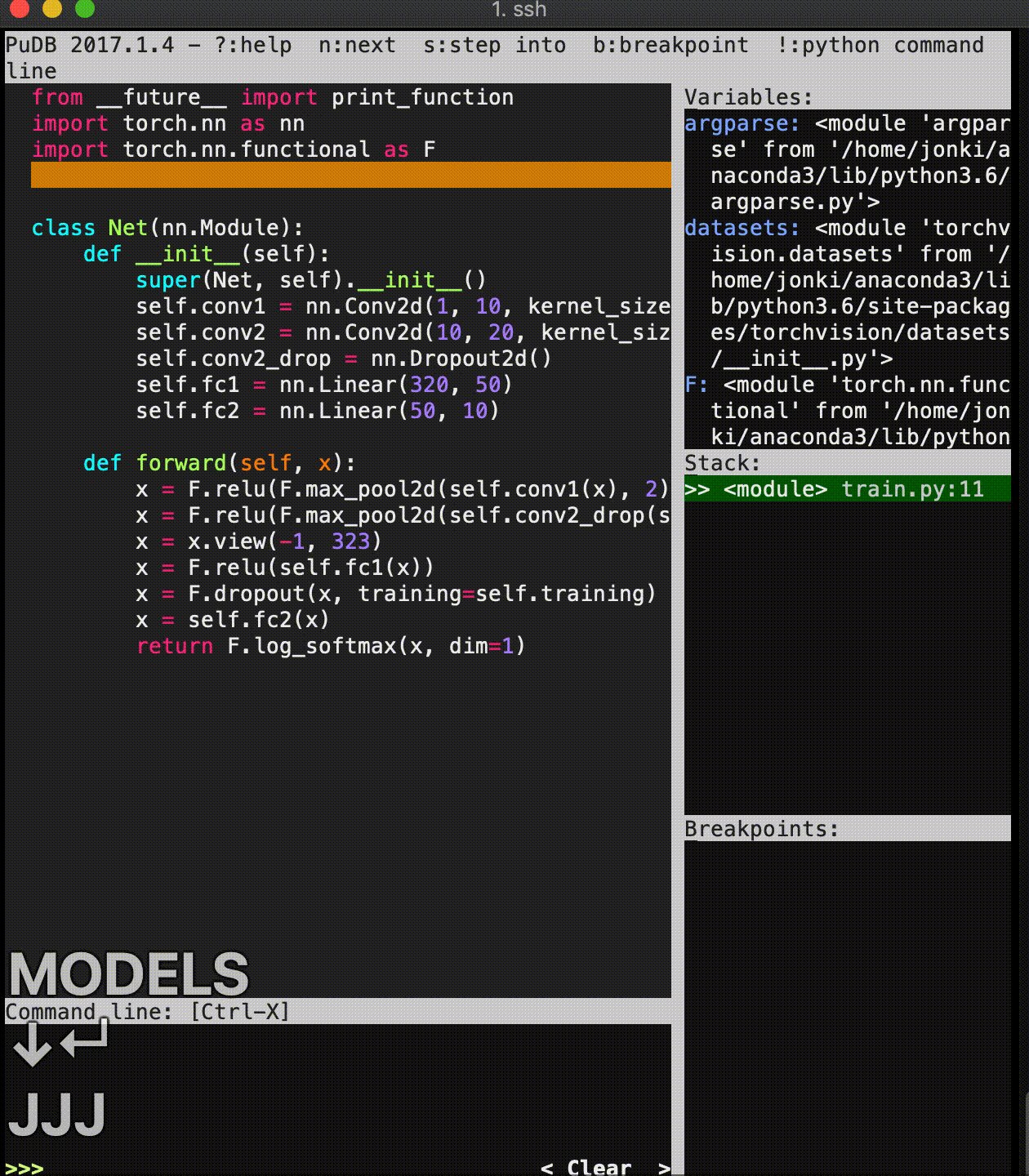
ファイルを開く
mでファイルを検索し,開くことができます.built-inでない自分で作ったプログラムなどはimportした後でないと検索に出てこないので注意.
ブレークポイント
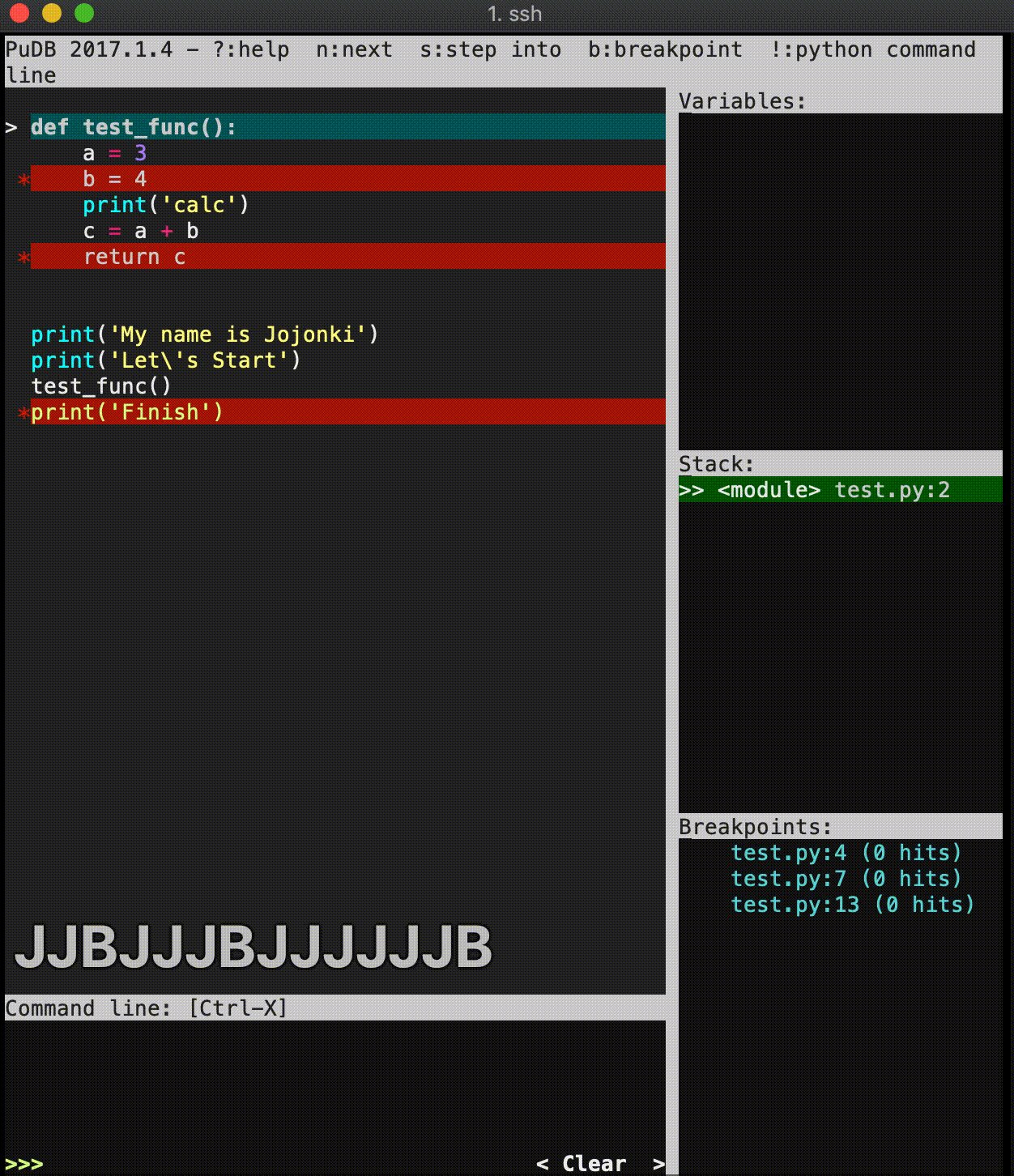
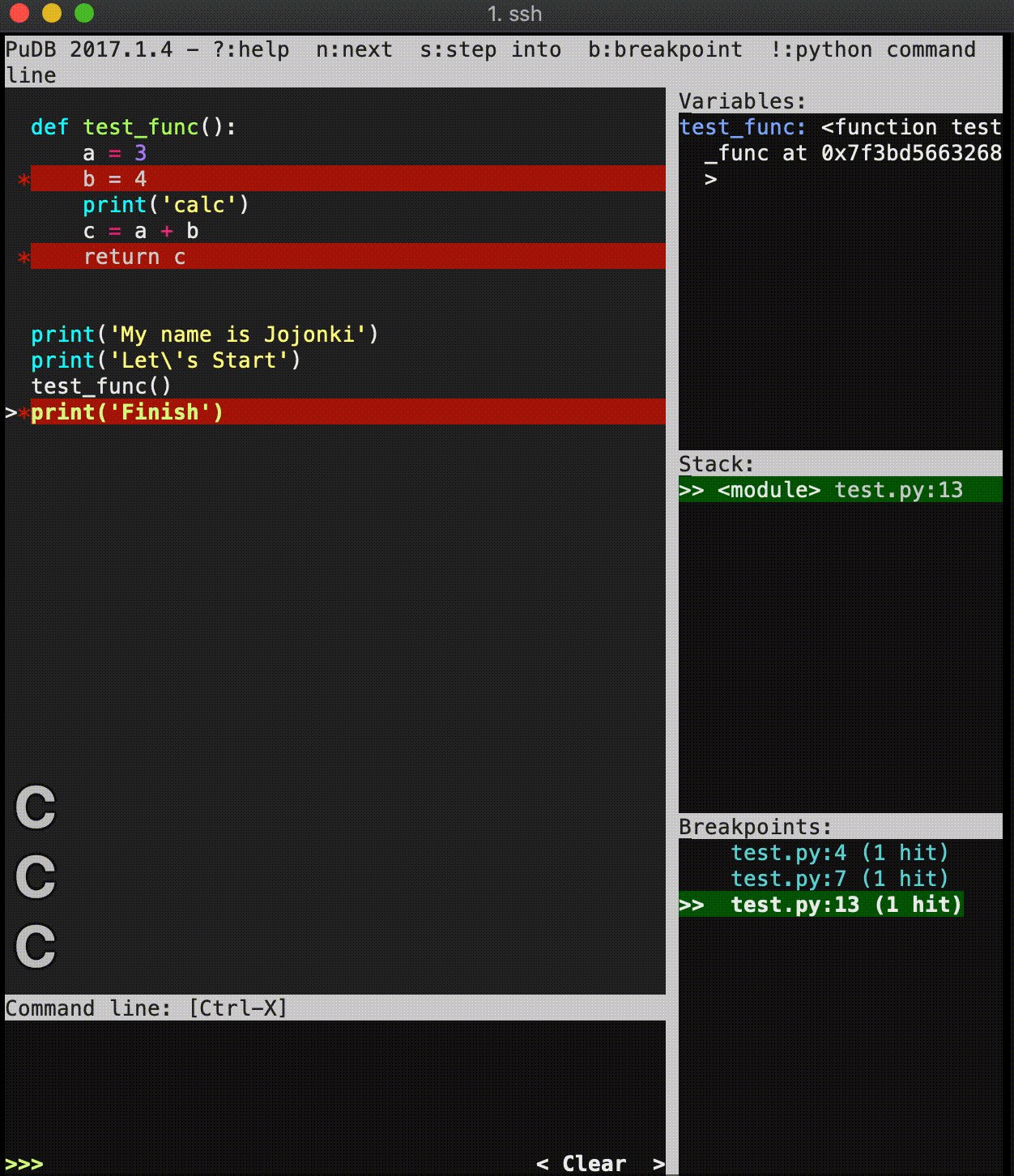
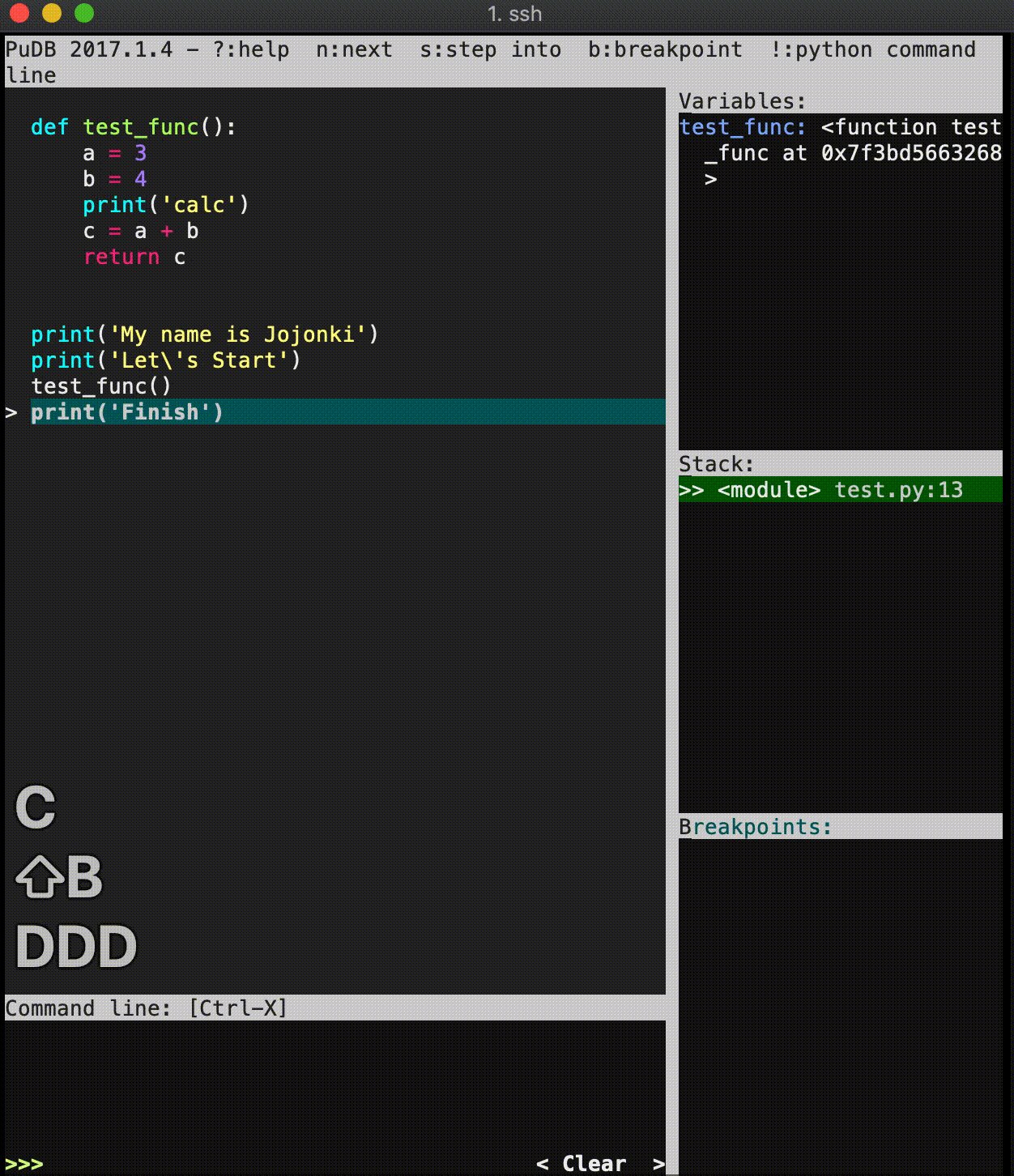
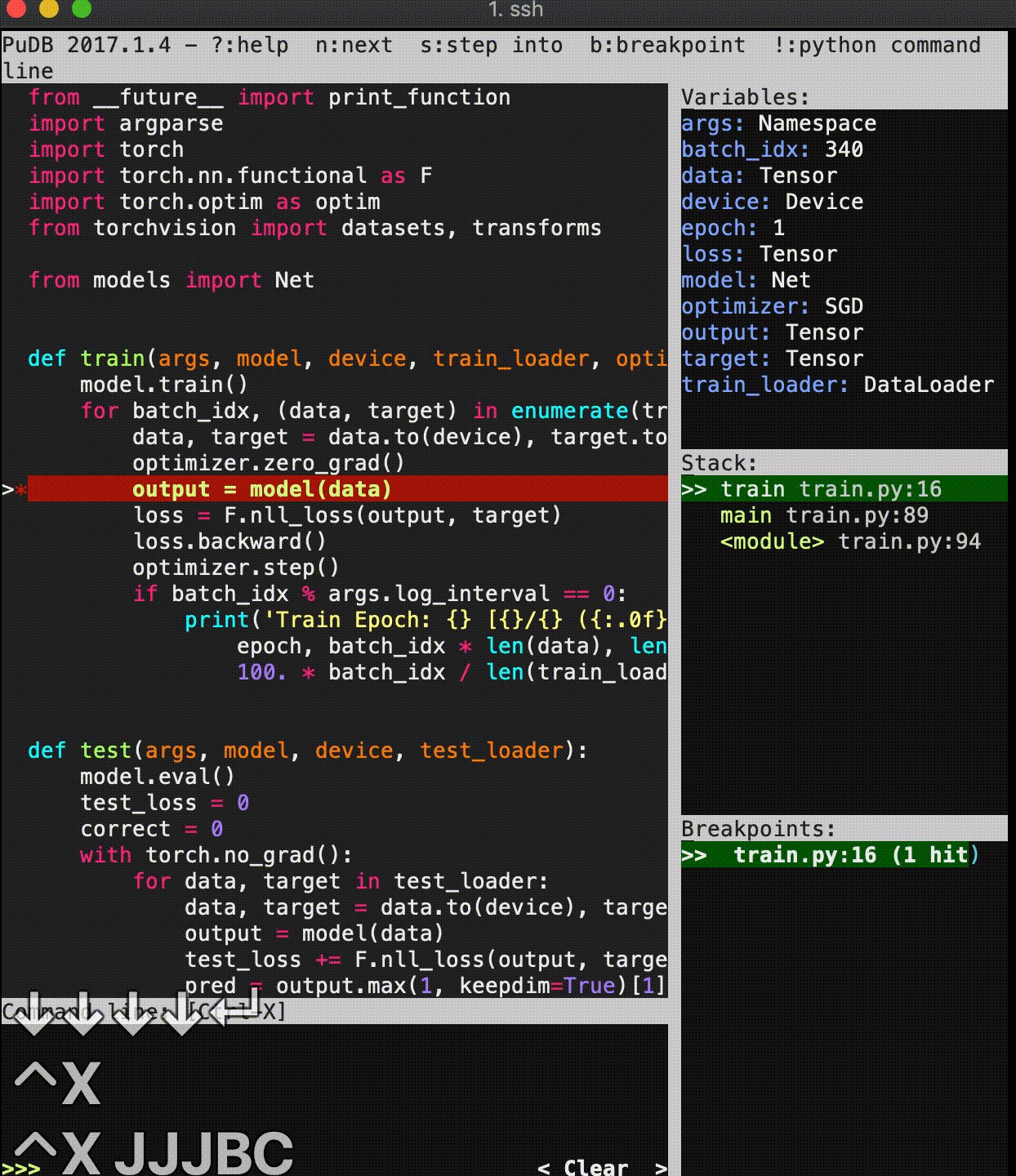
カーソル行のあたっているところに,bでブレークポイントを貼れます.cキーでcontinueなので,次のブレークポイントまで飛びます.この際,プログラム終了前であればctrl-cにより,プログラムを一旦止めることができます.中断処理は次に説明します.(ブレークポイントがない場合,終了まで実行しようとする).またブレークポイントはpudbを終了しても保存されていますので,毎回貼り直す必要はありません.shift-bで右下のブレークポイントエリアに飛べるので,不要なブレークポイントはdで消せます.またはすでにブレークポイントが貼ってあるところで,再度bでも消せます.
重い処理の中断
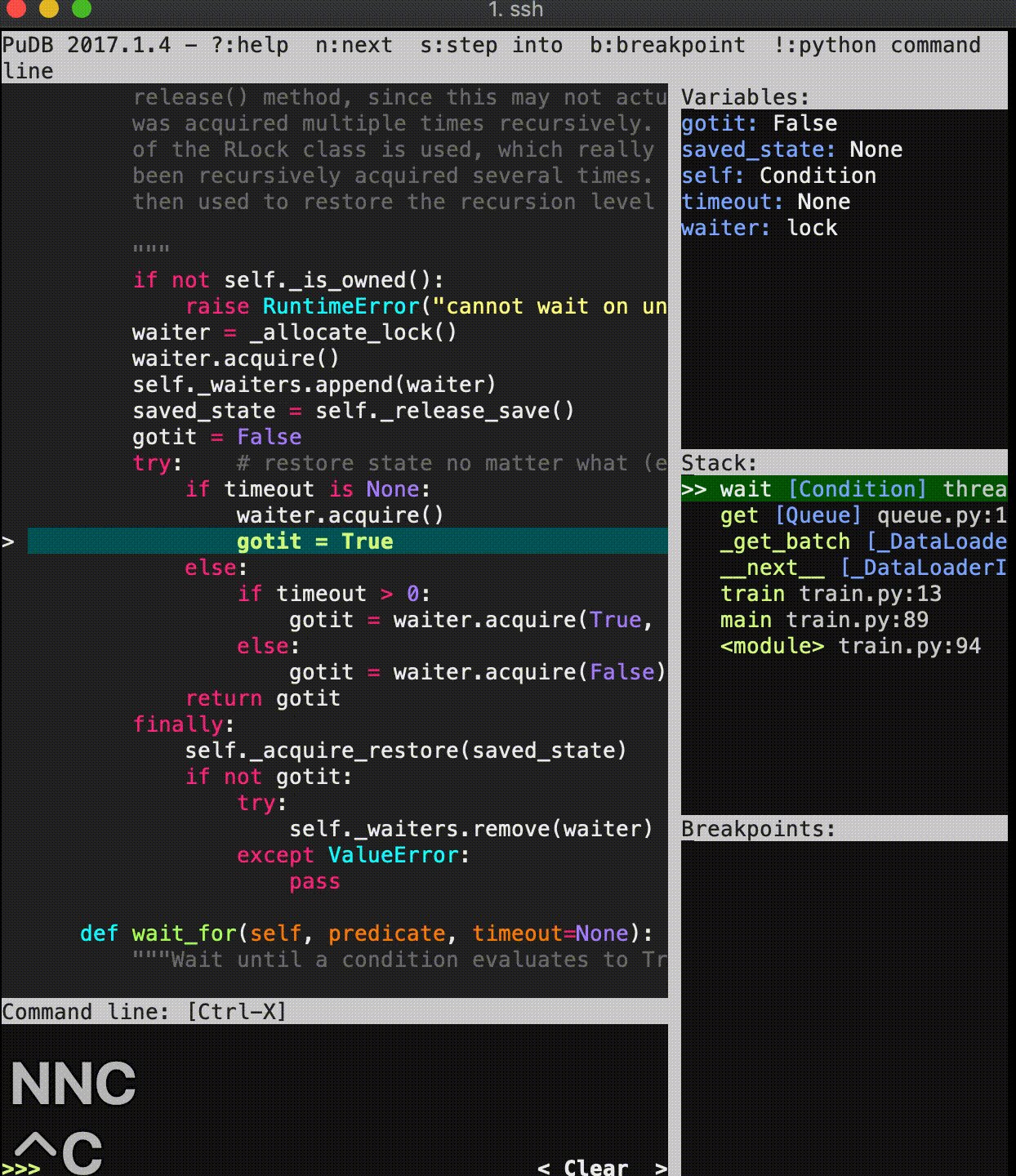
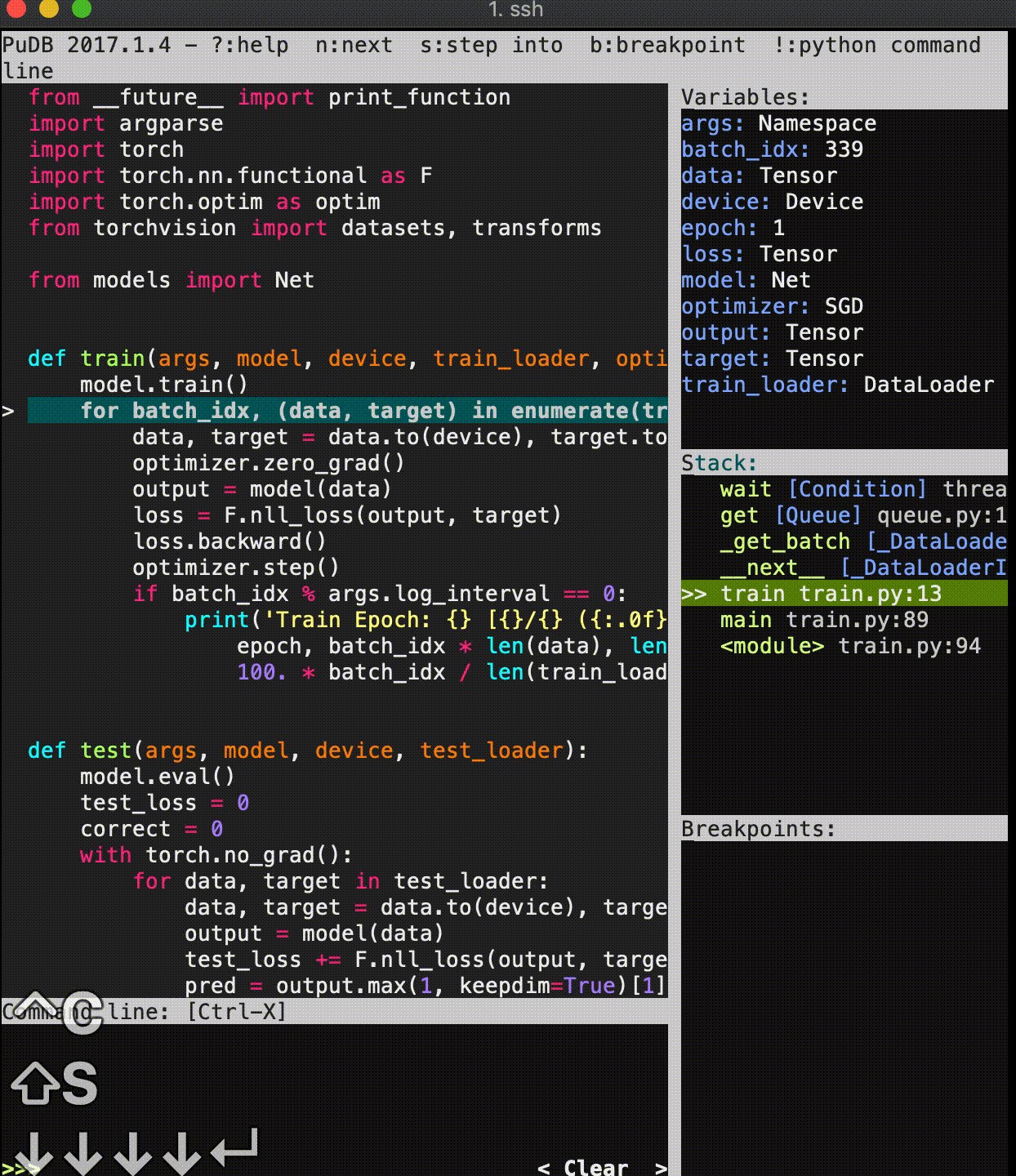
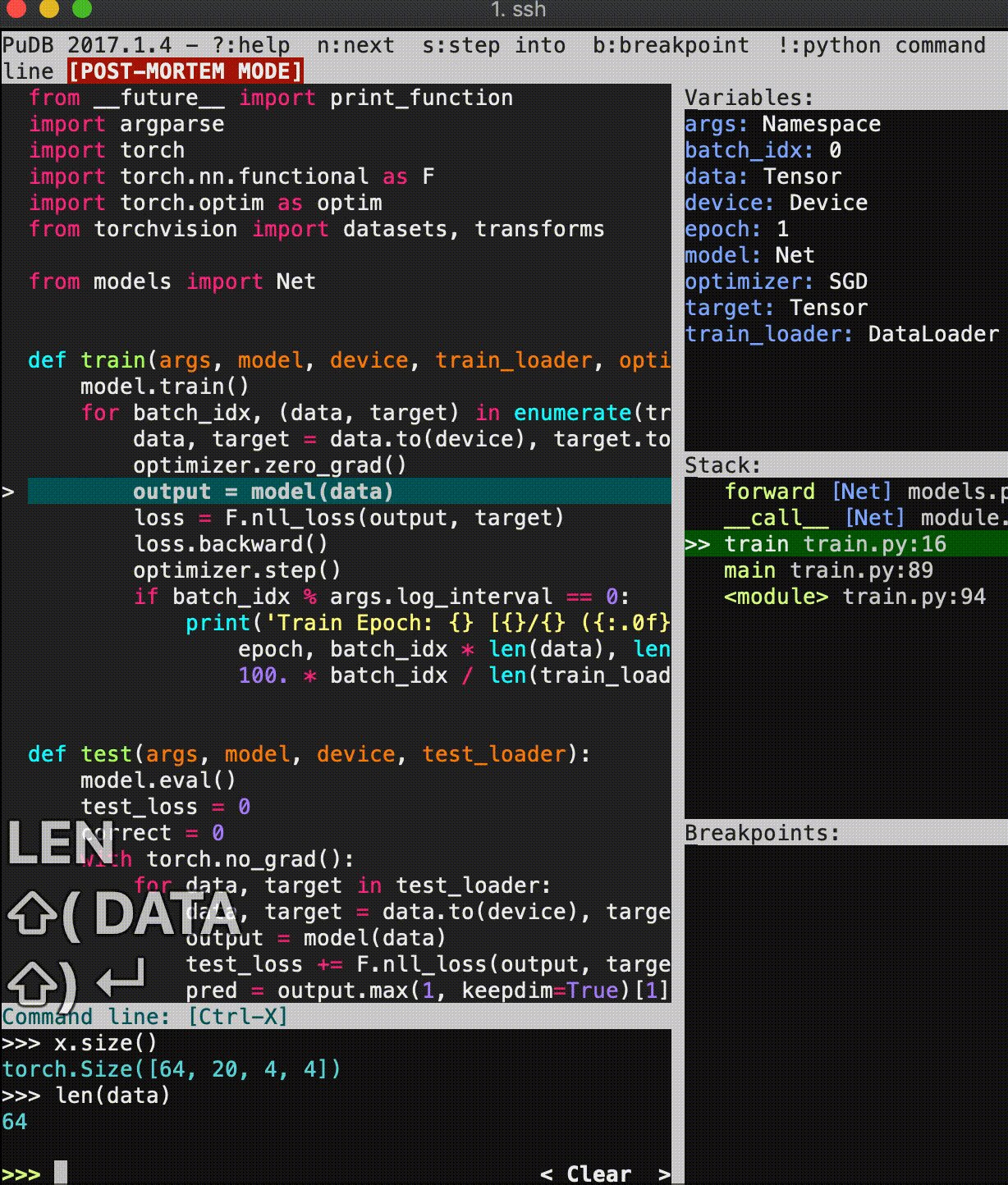
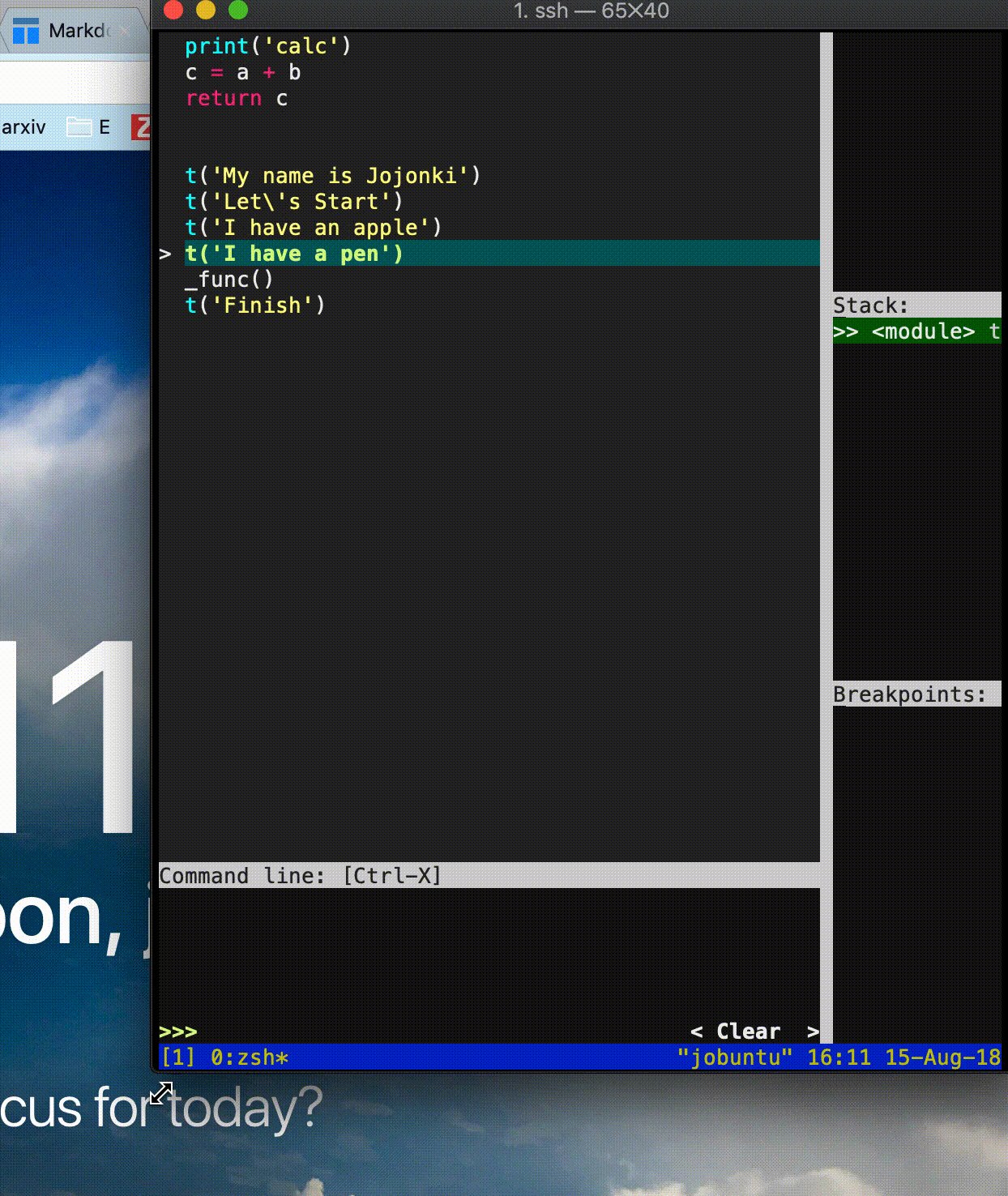
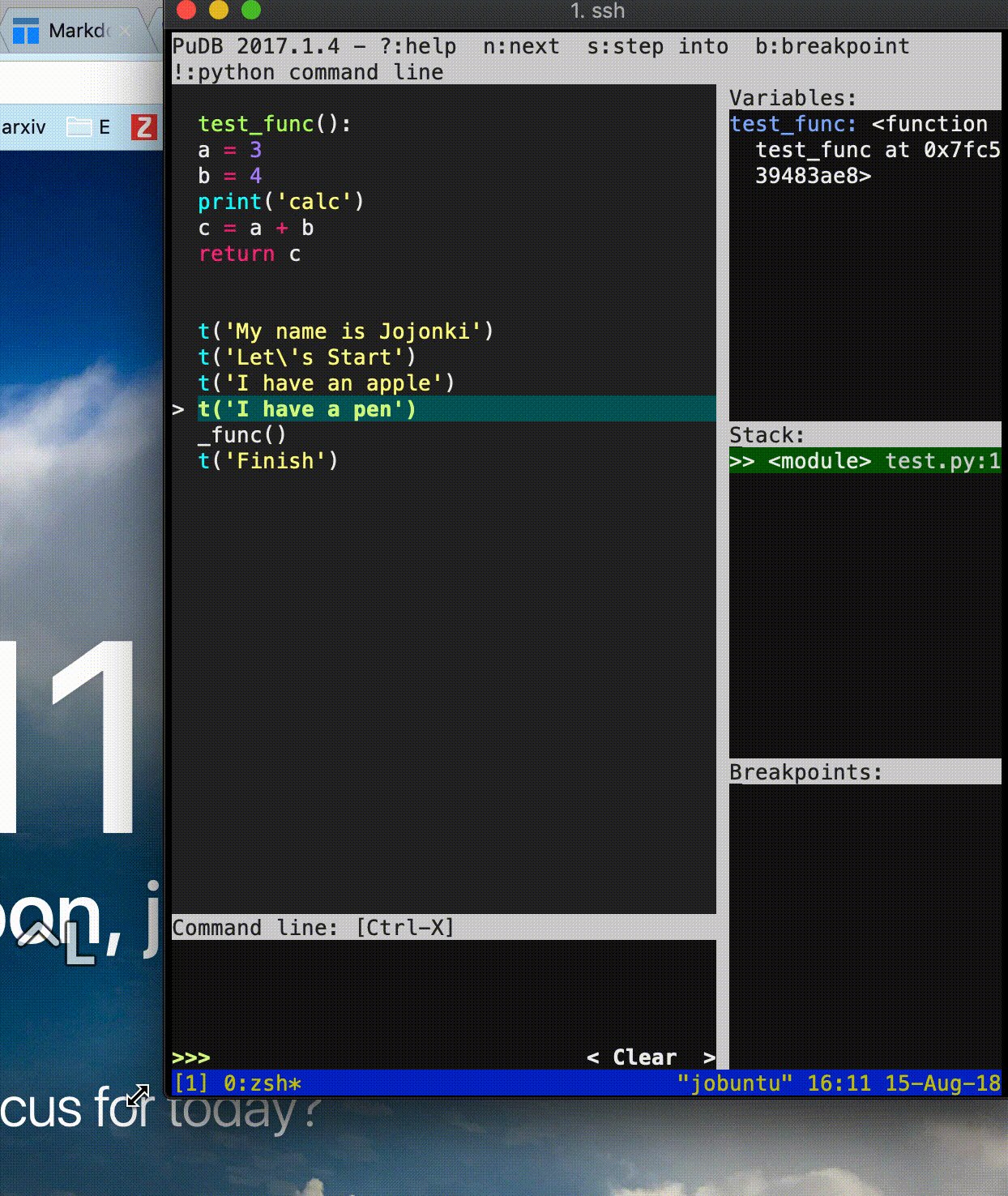
ctrl-cにより,プログラムを一旦停止させることができます.重い処理をしているときに途中結果などを確認するときに便利です.またこの動画ではshift-sによりStackエリアにフォーカスをあて,ファイルを移動しています.カーソルキーで目的のファイルを選択してEnterすることで,該当箇所を開くことができます.
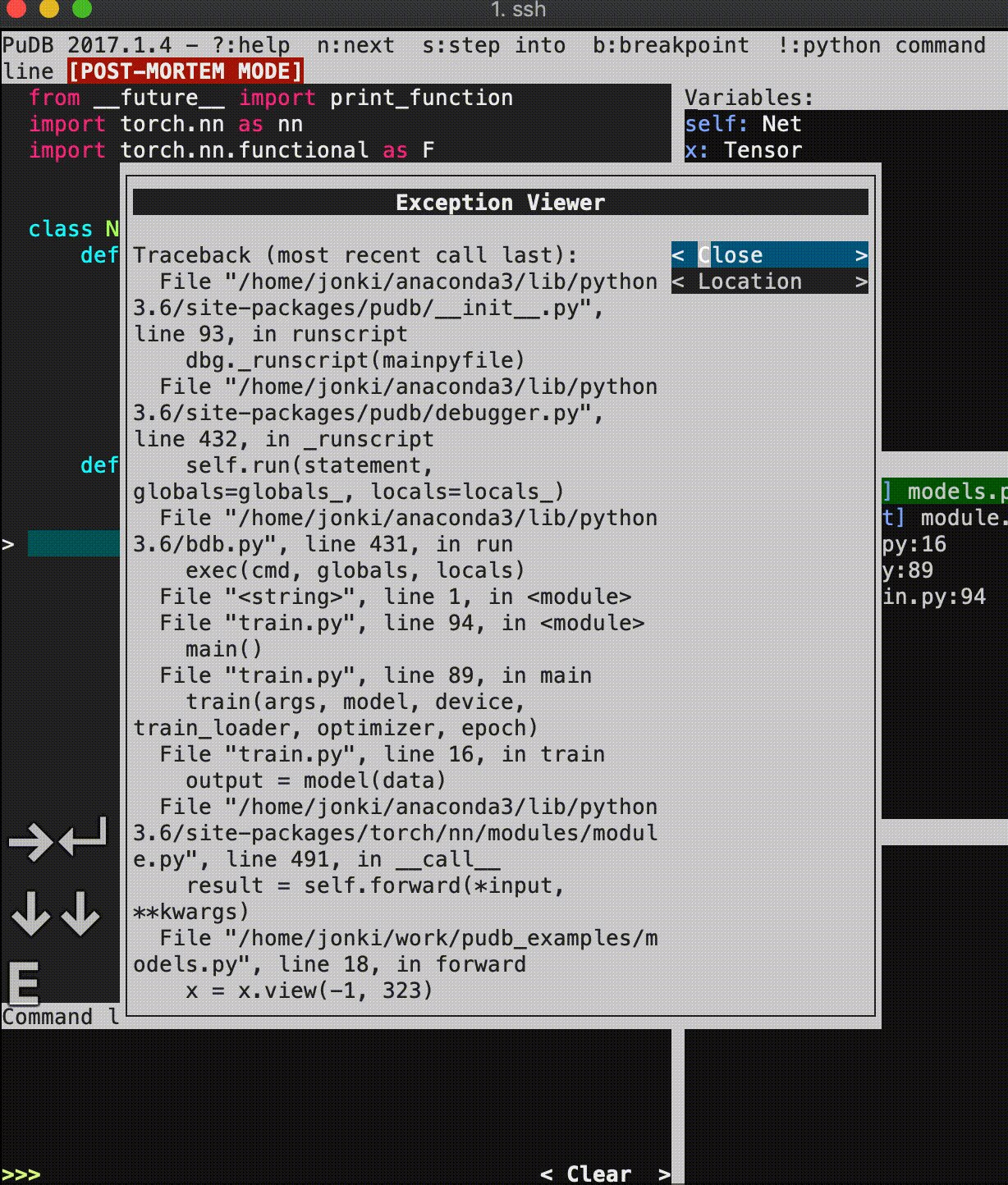
エラー時のデバッグ
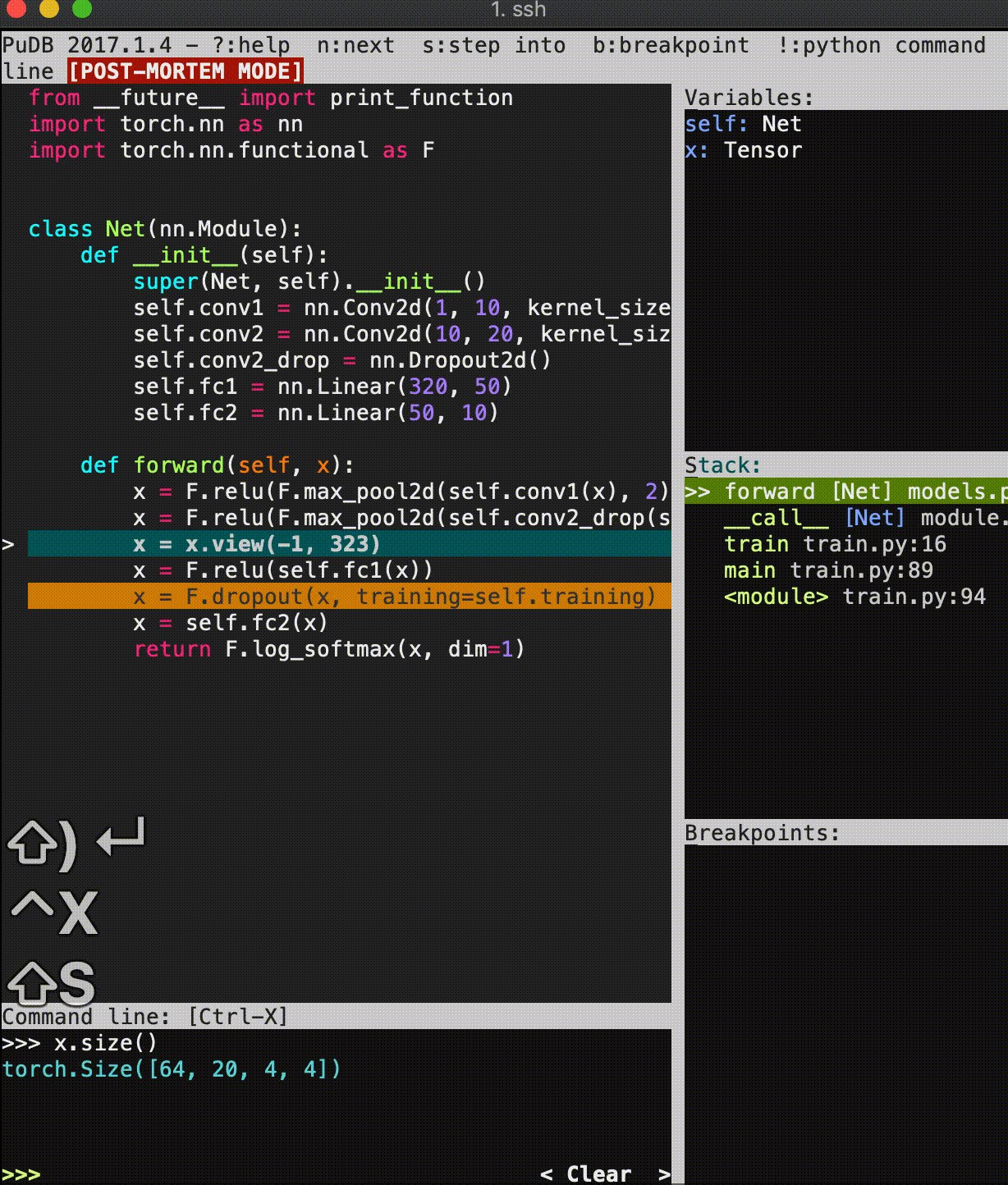
エラーが発生すると,ポストモーテムモードになります.eによりエラーを確認できます.エラー発生箇所で,該当データなどをコマンドラインエリア上で確認したりしてエラー原因を分析します.またshift-sによりスタックエリアに飛べるので,エラーの前のコード部分に飛んでエラー分析,といったこともできます.ちなみにエリアからフォーカスを外すにはctrl-xで外せます.ショートカットがうまく動かないときは試してみてください.
現在のコンソールへの出力を確認する
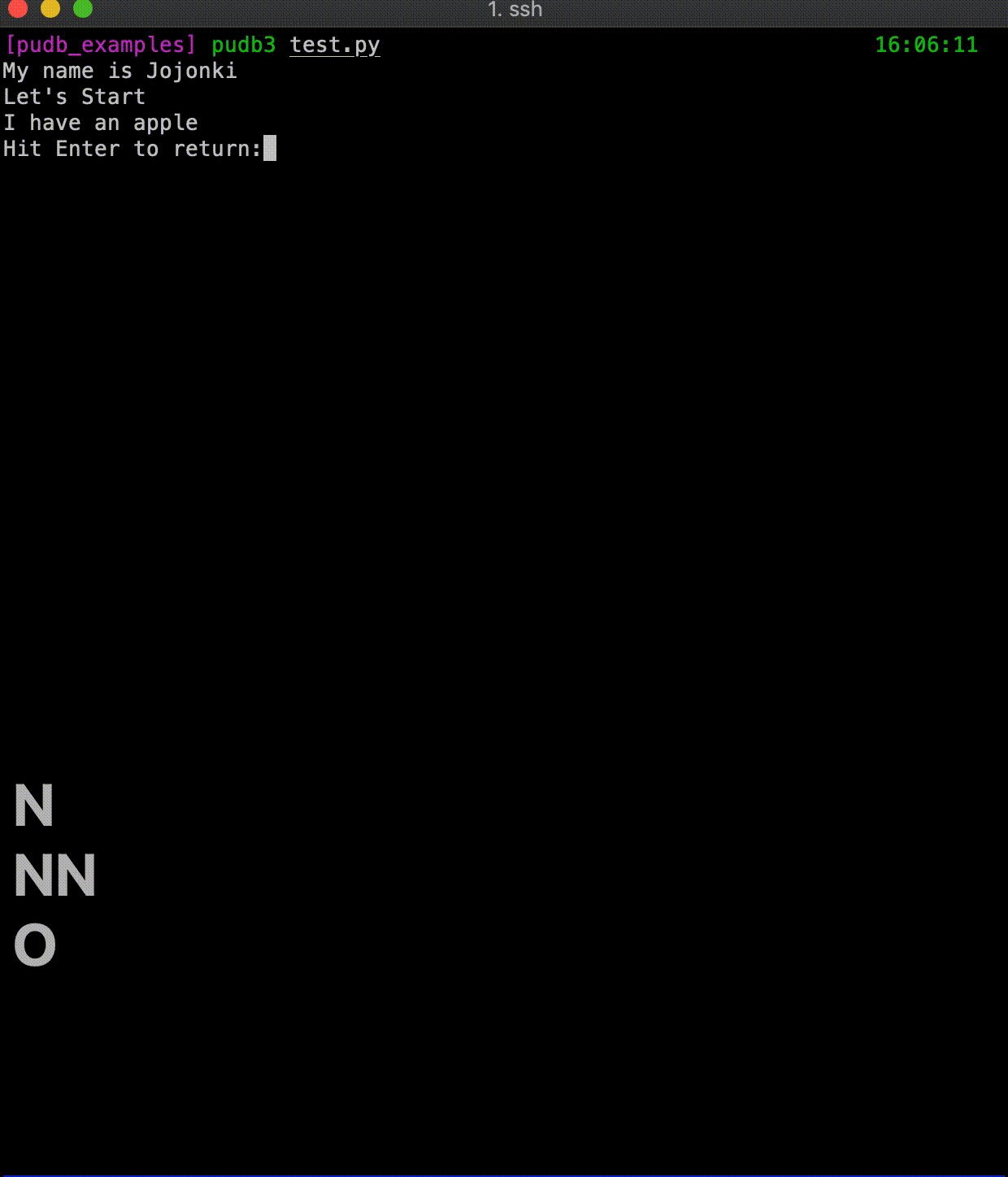
oにより,現在のコンソールへの出力を確認できます.Enterで戻ります.
shellを利用する
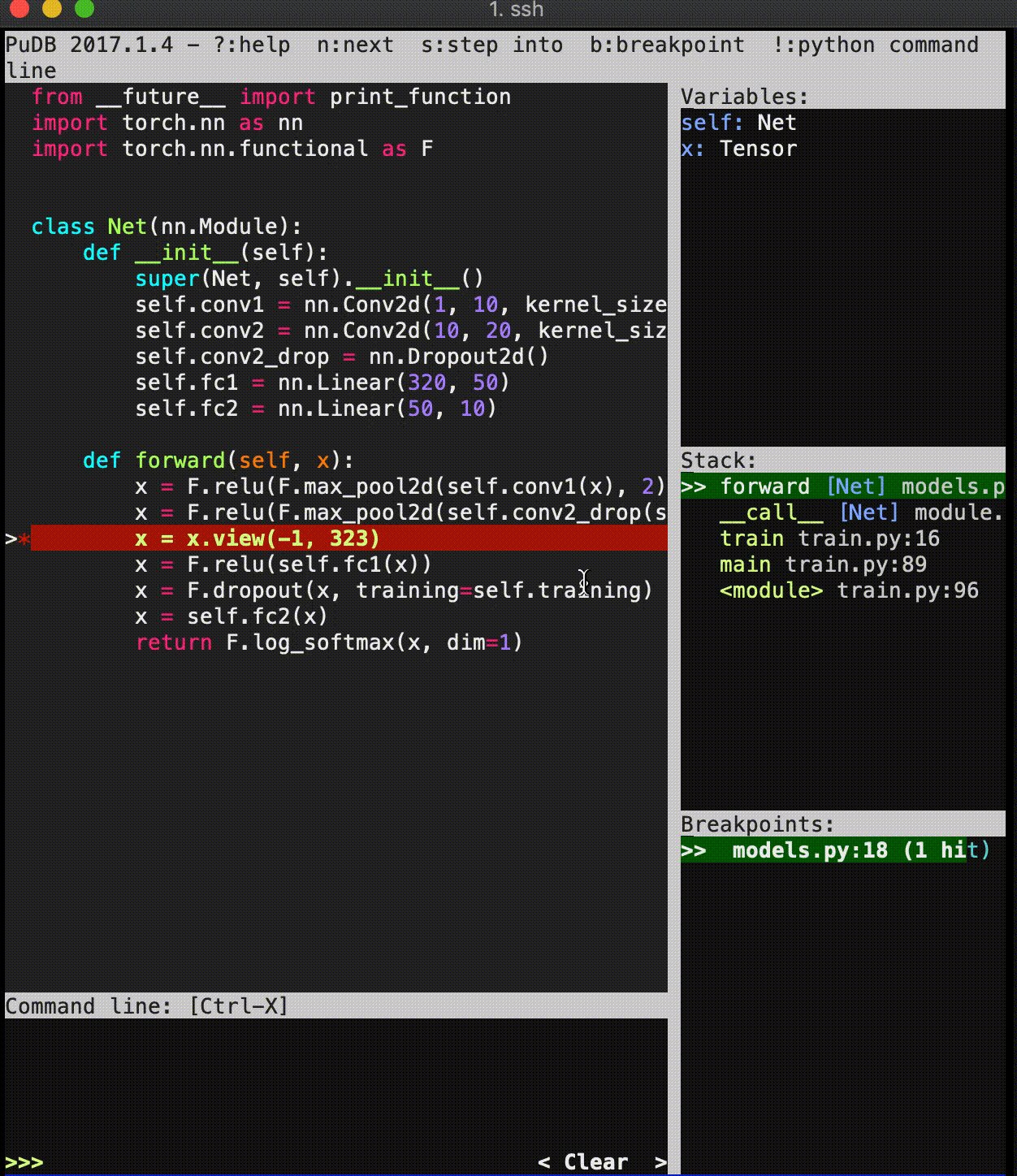
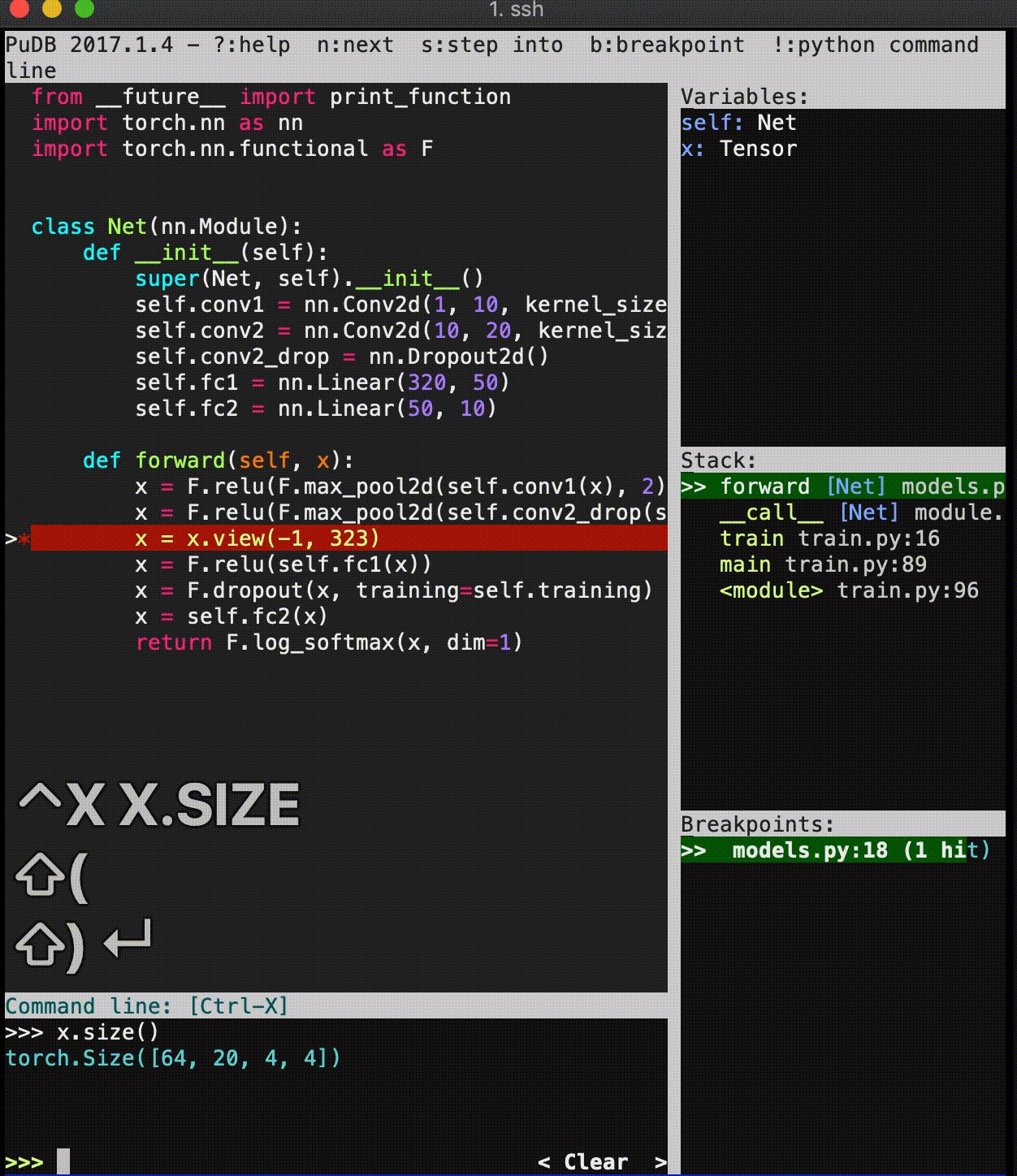
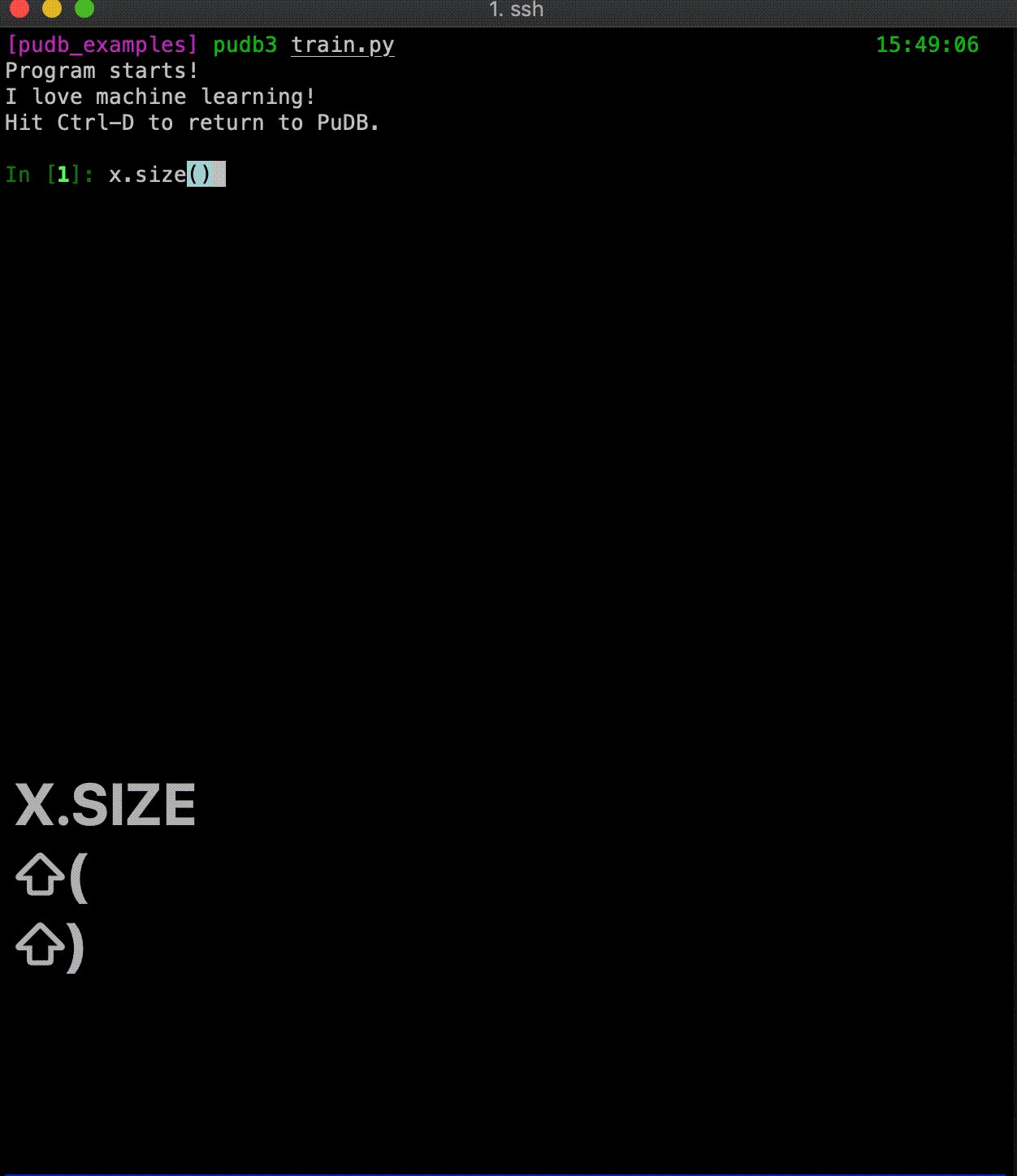
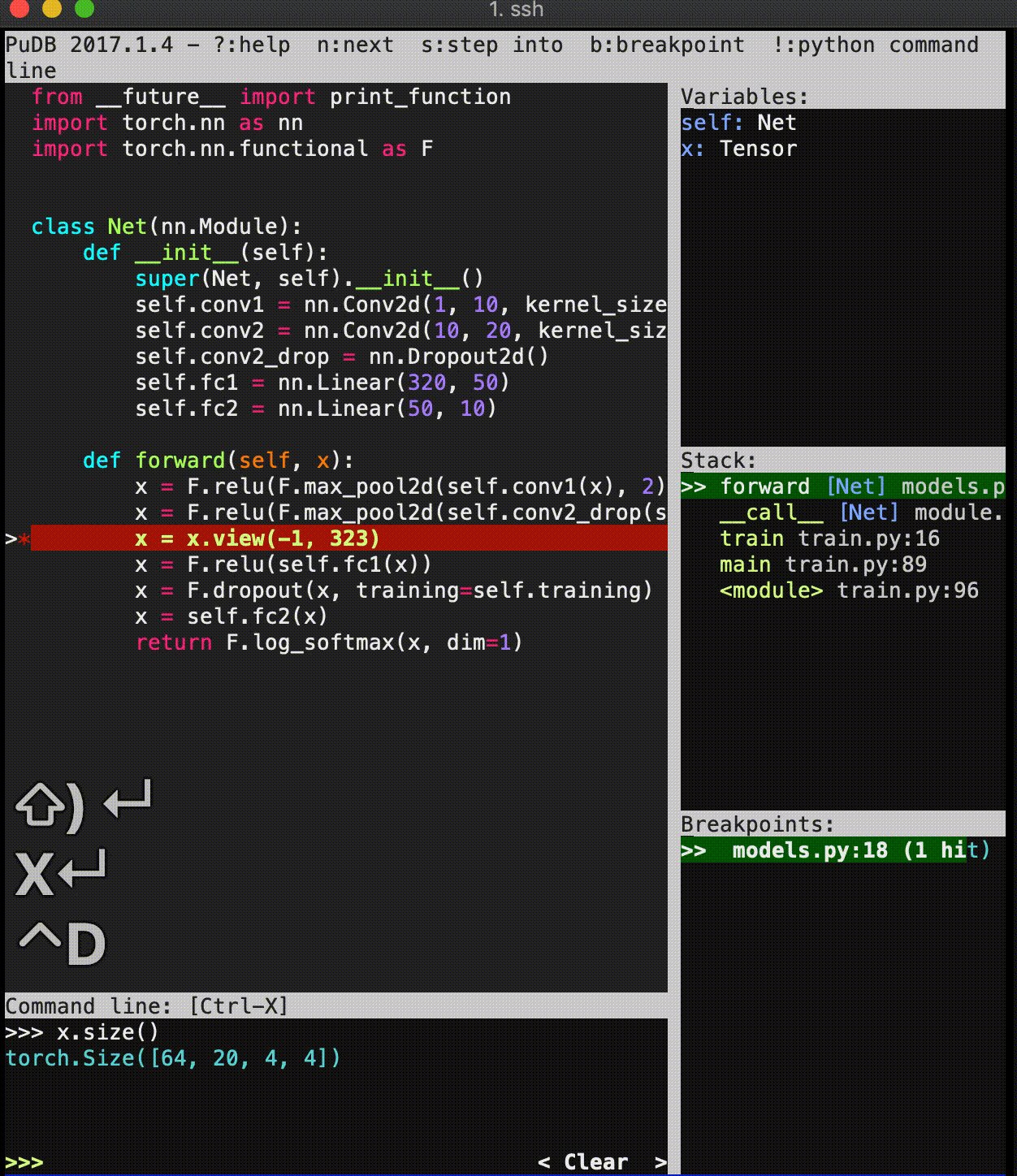
プログラムの途中で,データの中を細かく確認したいときがあります.そのときは画面左下のコマンドラインエリアに切り替えるか(ctrl-x)か,!でshellモードに切り替えてipythonを使うこともできます.ipythonが使えるのでかなり自由にデータを確認したり,簡単なコードを実行できて便利です.エラー発生時に最も威力を発揮するモードです.ipythonから戻るにはctrl-dで戻れます.
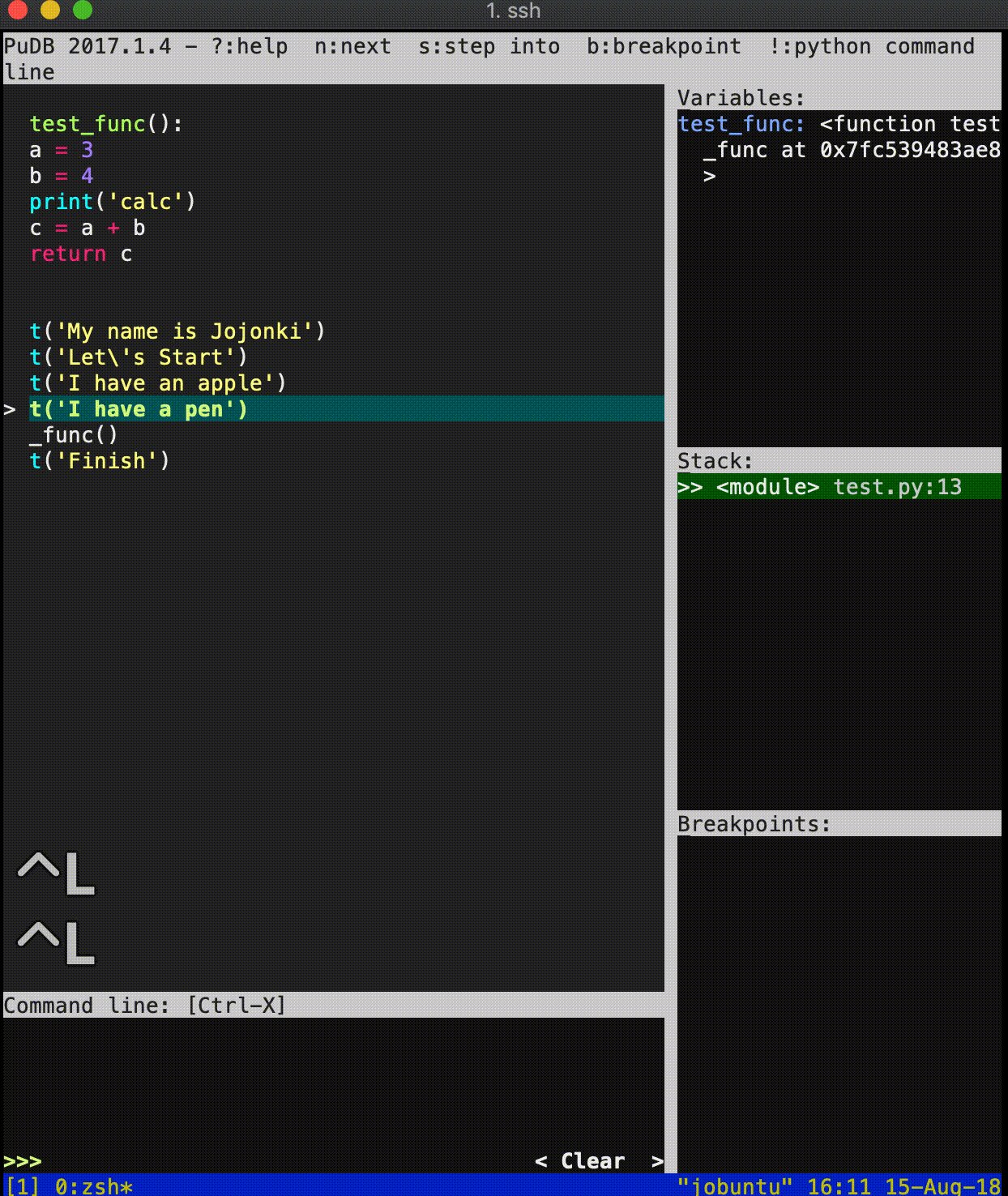
再描画する
ctrl-lで崩れた表示を再描画します.
ショートカットを確認する
?を押せば,ショートカットの一覧が確認できます
リスタートor終了する
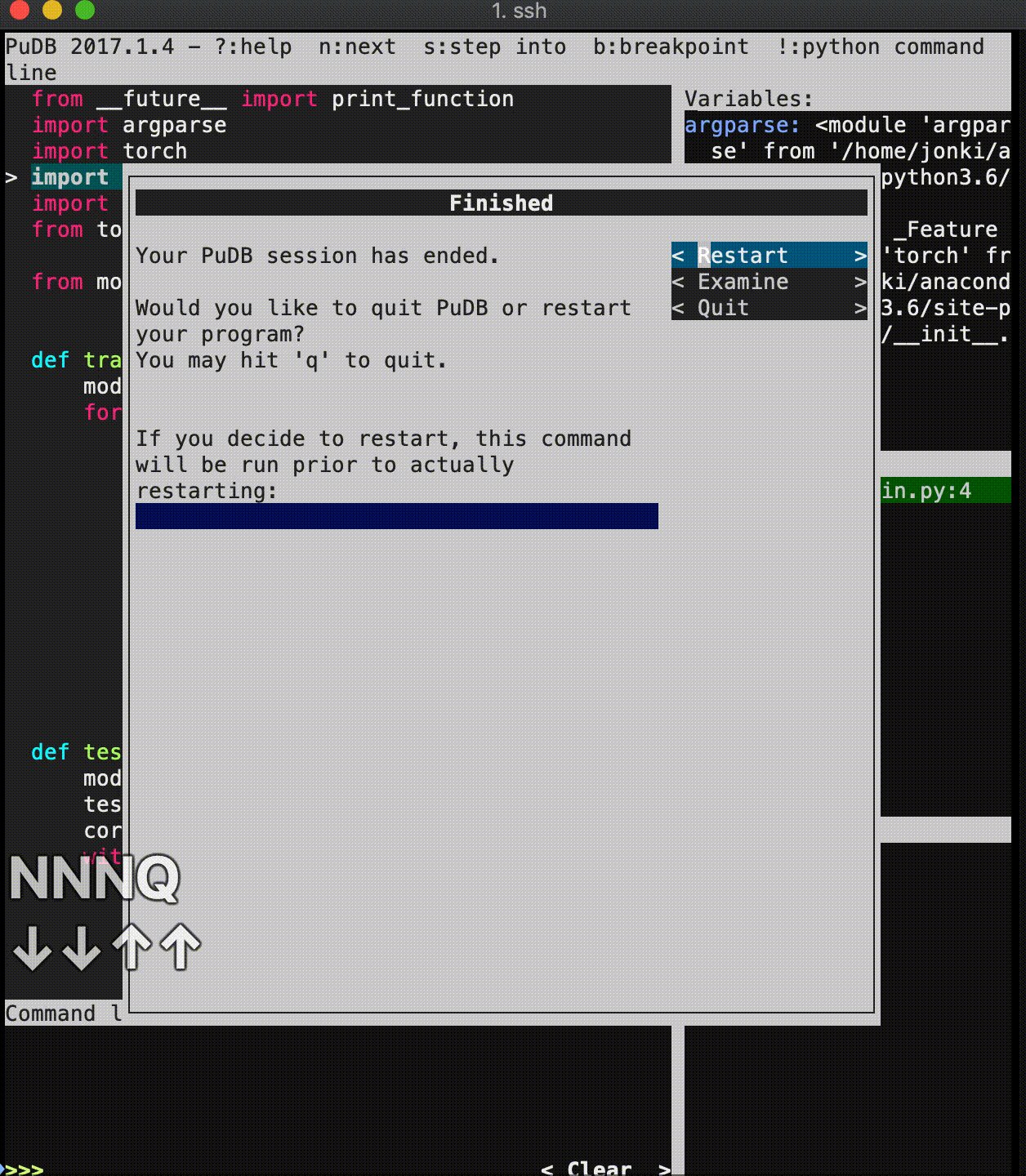
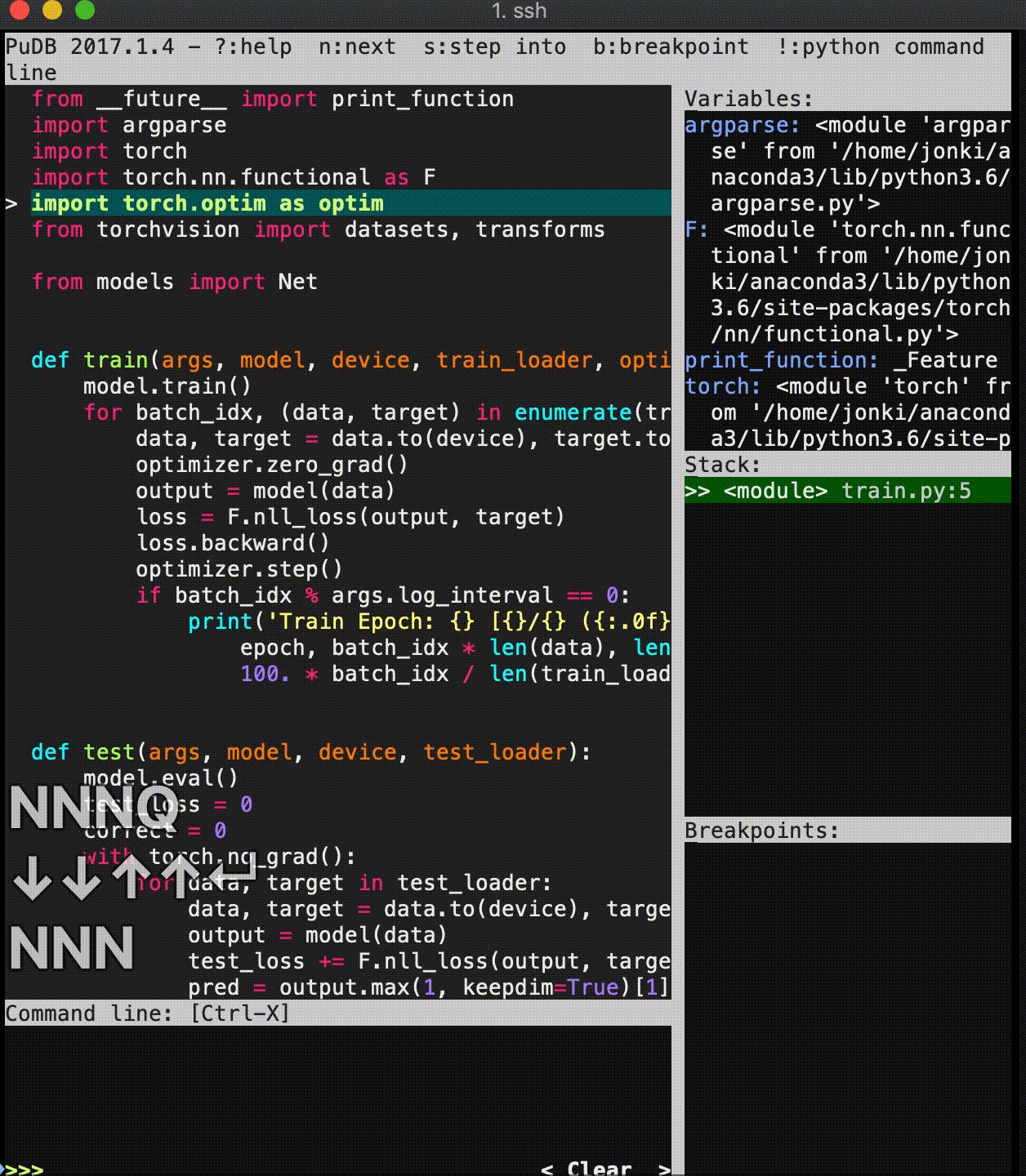
qにより,デバッグのリスタートや終了のメニューが選べます.
気をつけておくこと
pudbはデバッガなので,デバッガを起動しないときよりもpythonの実行速度は落ちます(体感的に半分ぐらい).そのため,大きめの辞書を一から構成する,などの処理をpudbの処理中にやるのはあまり向いていません.辞書は予めpickleなどにしておき,それを読み込むようにすることで,時間短縮ができたりします.
まとめ
前回のログTipsに続き,今回はデバッガの話をしてみました.pudbについては多くの記事を見かけるものの,まだまだ知名度は高くない気もしていて,もっと実践開発の知見が貯まればと思い書いてみました.私も自己流なのでまだまだ知らないことが多いと思いますので,こんな使い方も便利だよ,というのがありました是非コメントください.